Atomic Design System
For Mobile Shopping App
Atomic Design System
For Mobile Shopping App
Atomic Design System
For Mobile Shopping App
Atomic Design System
For Mobile Shopping App
Setting the building blocks and standards for the consistent product and experience
Setting the building blocks and standards for the consistent product and experience
COMPANY
COMPANY
Timeline
Timeline
2022 - 2023
2022 - 2023
platform
platform
Figma, Confluence
Figma, Confluence
role: IN MOBILE SQUAD
role: IN MOBILE SQUAD
Lead Designer /
Design, Research
Lead Designer /
Design, Research




problem
JustFab was undergoing a rebrand, which required a complete redesign of the mobile app. Along with it, there was a need to establish a design system which set the building blocks and standards for a consistent product and user experience.
JustFab was undergoing a rebrand, which required a complete redesign of the mobile app. Along with it, there was a need to establish a design system which set the building blocks and standards for a consistent product and user experience.
Solution
I developed the JustFab mobile app's design system based on Brad Frost’s Atomic Design. Through detailed documentation of each element, component, and standard, coupled with ongoing updates and feedback, the mobile app team successfully launched a seamlessly designed application.
I developed the JustFab mobile app's design system based on Brad Frost’s Atomic Design. Through detailed documentation of each element, component, and standard, coupled with ongoing updates and feedback, the mobile app team successfully launched a seamlessly designed application.



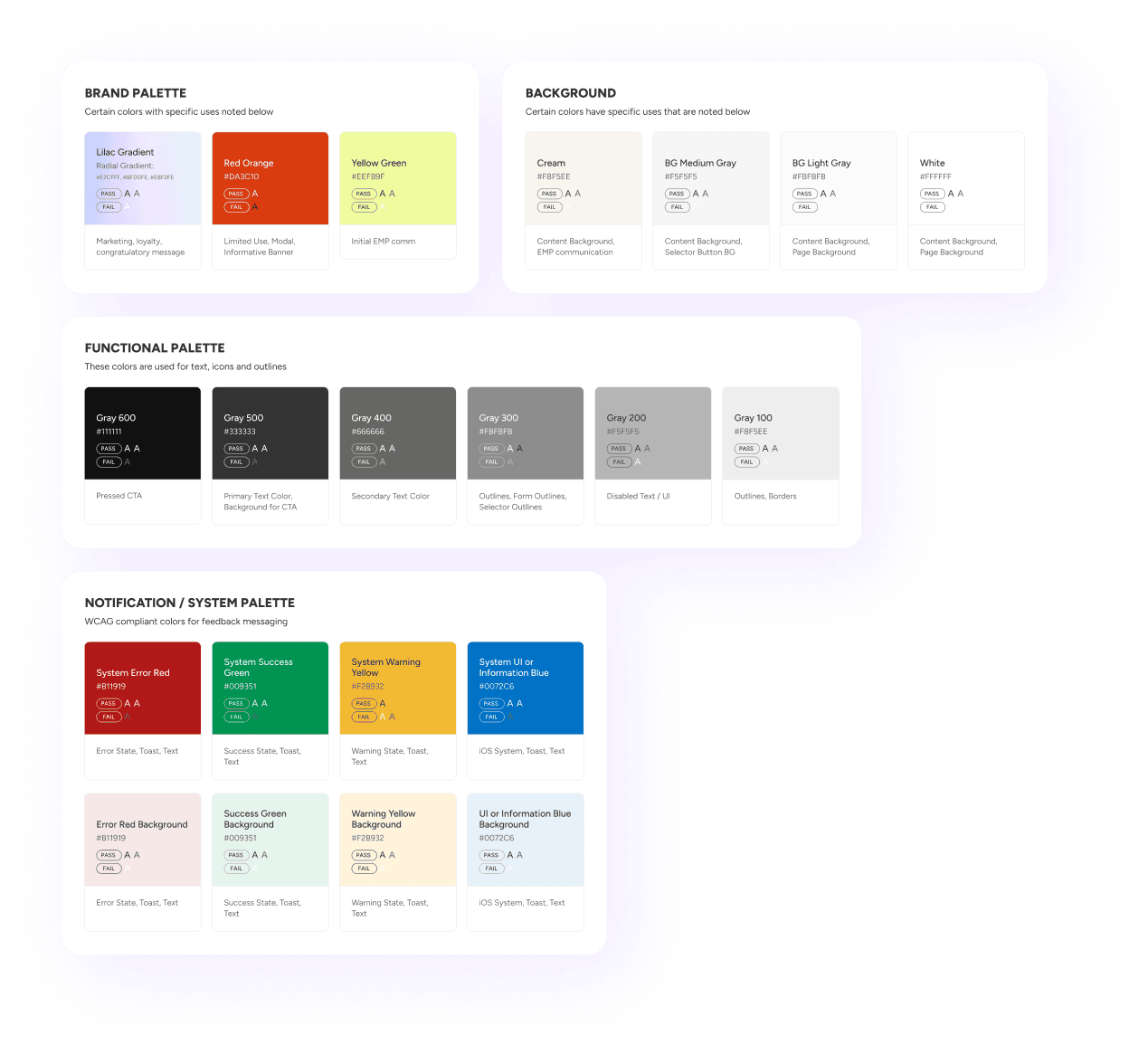
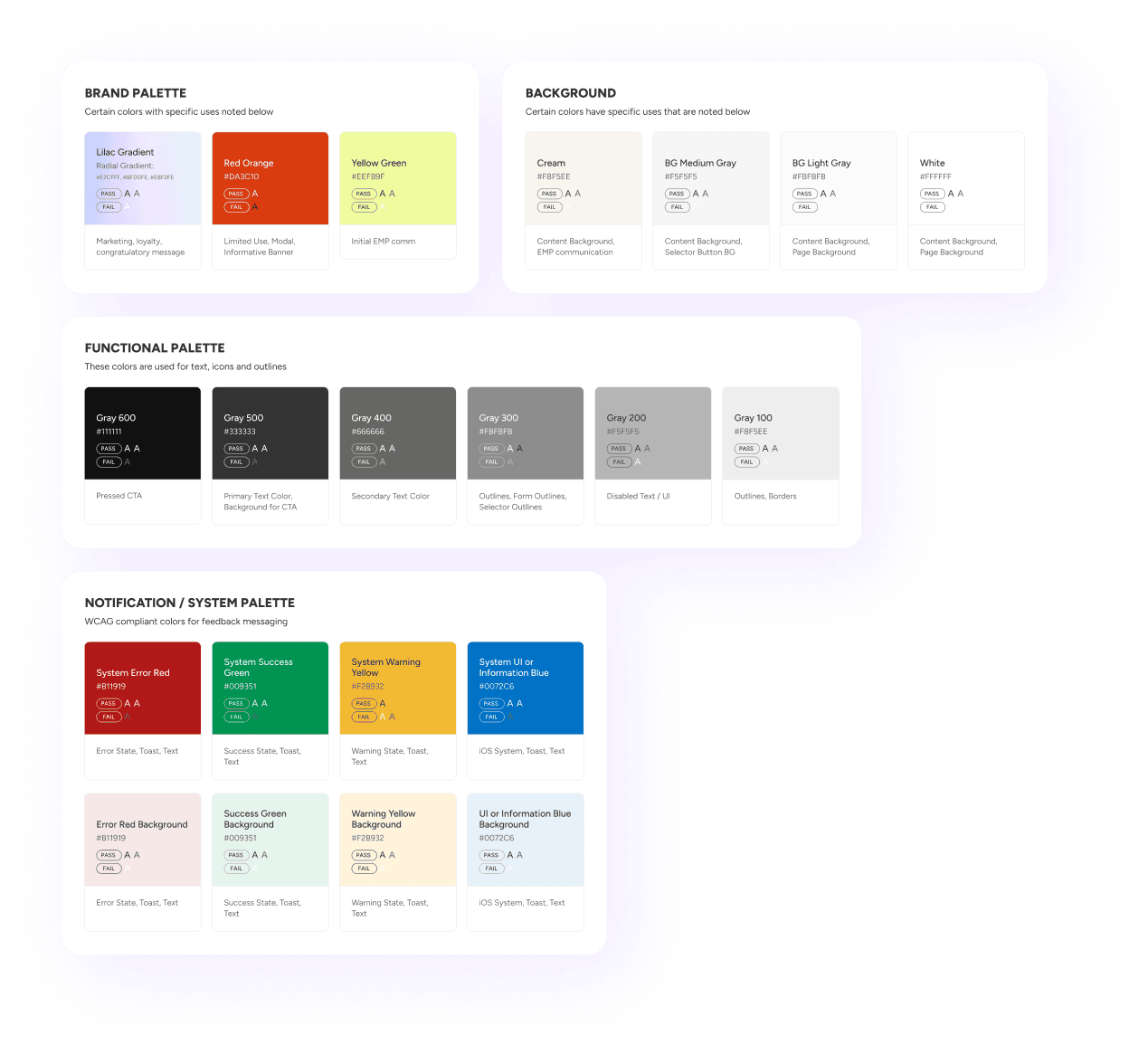
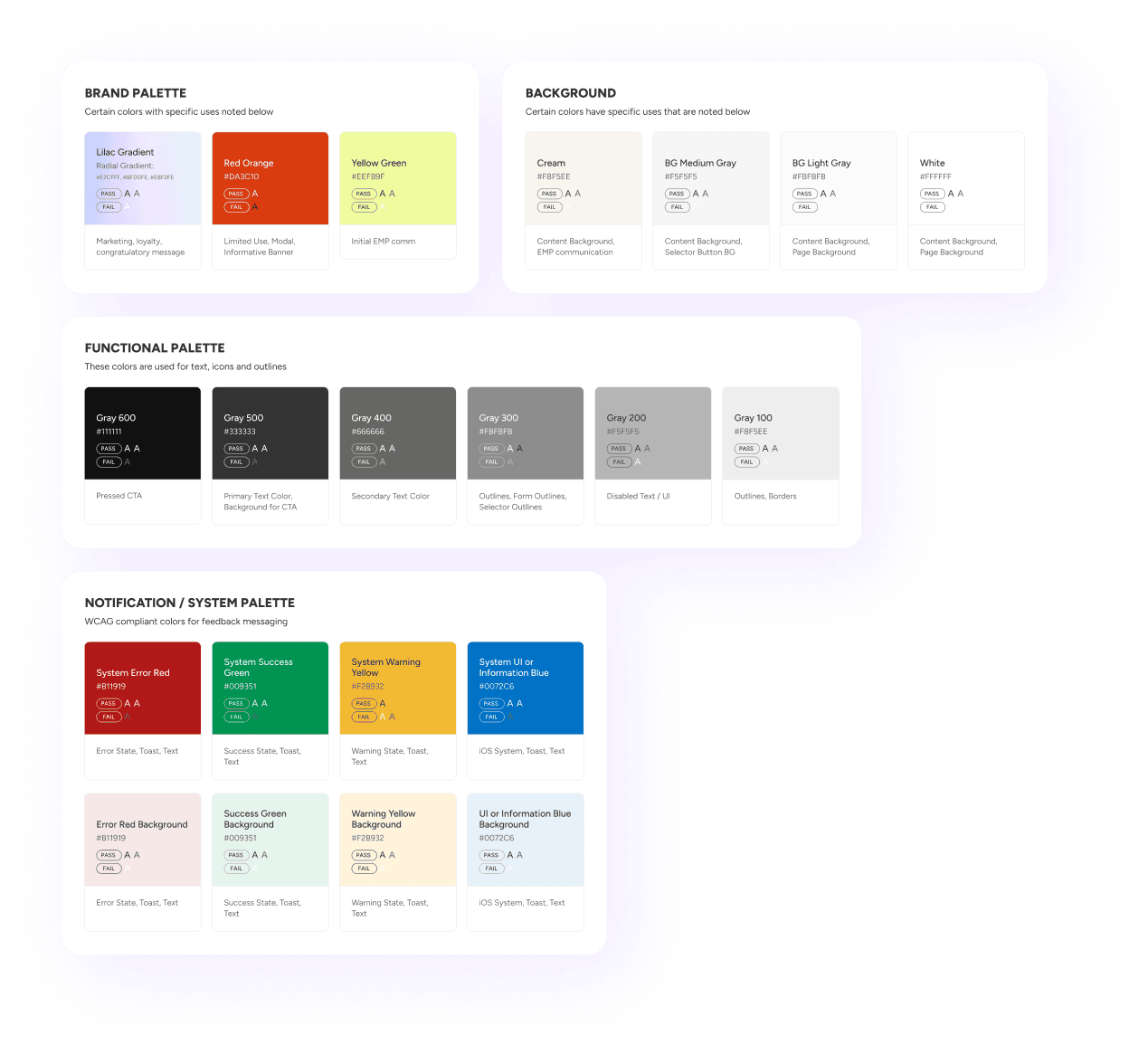
Practical colors with accessibility in mind
Practical colors with accessibility in mind
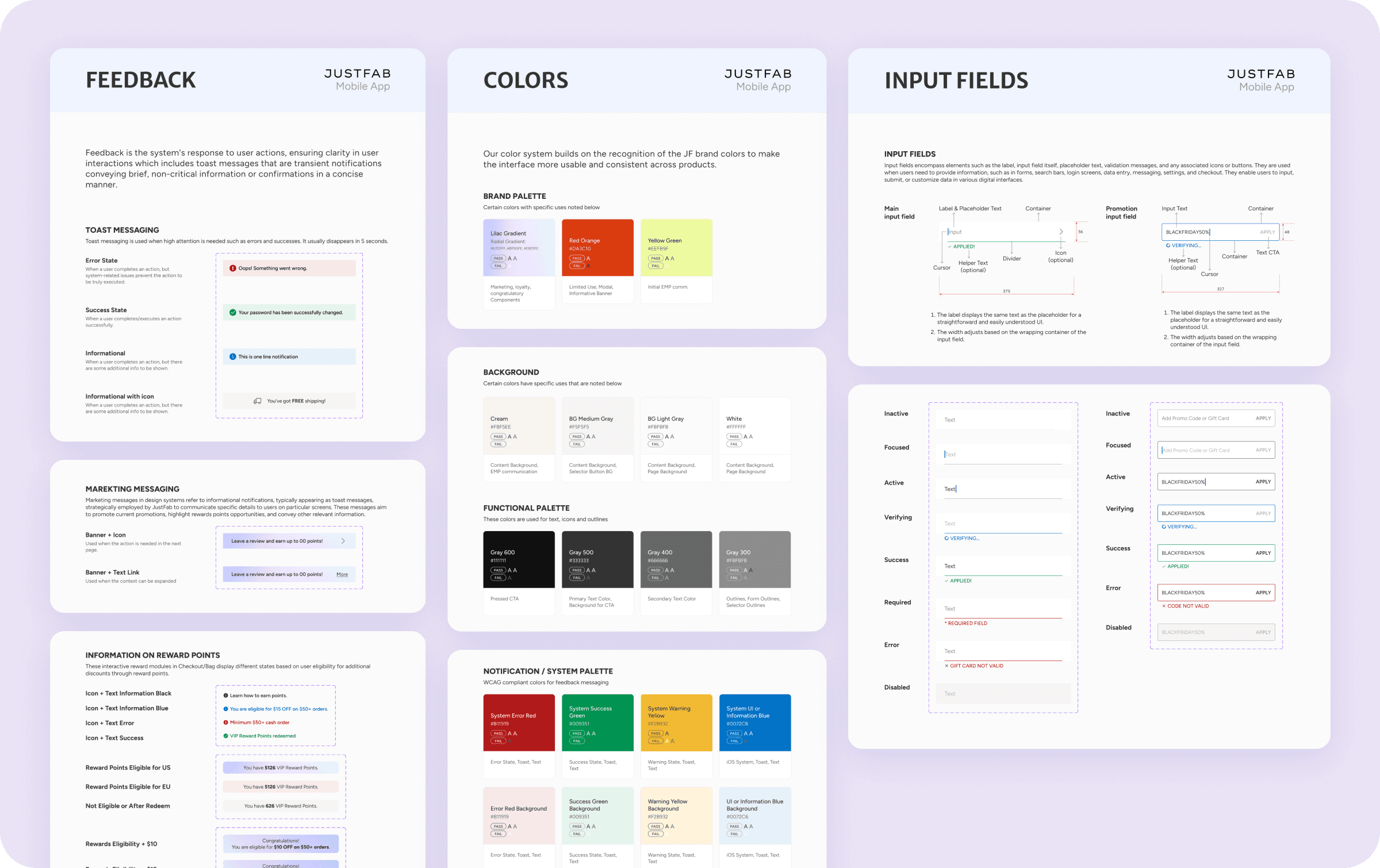
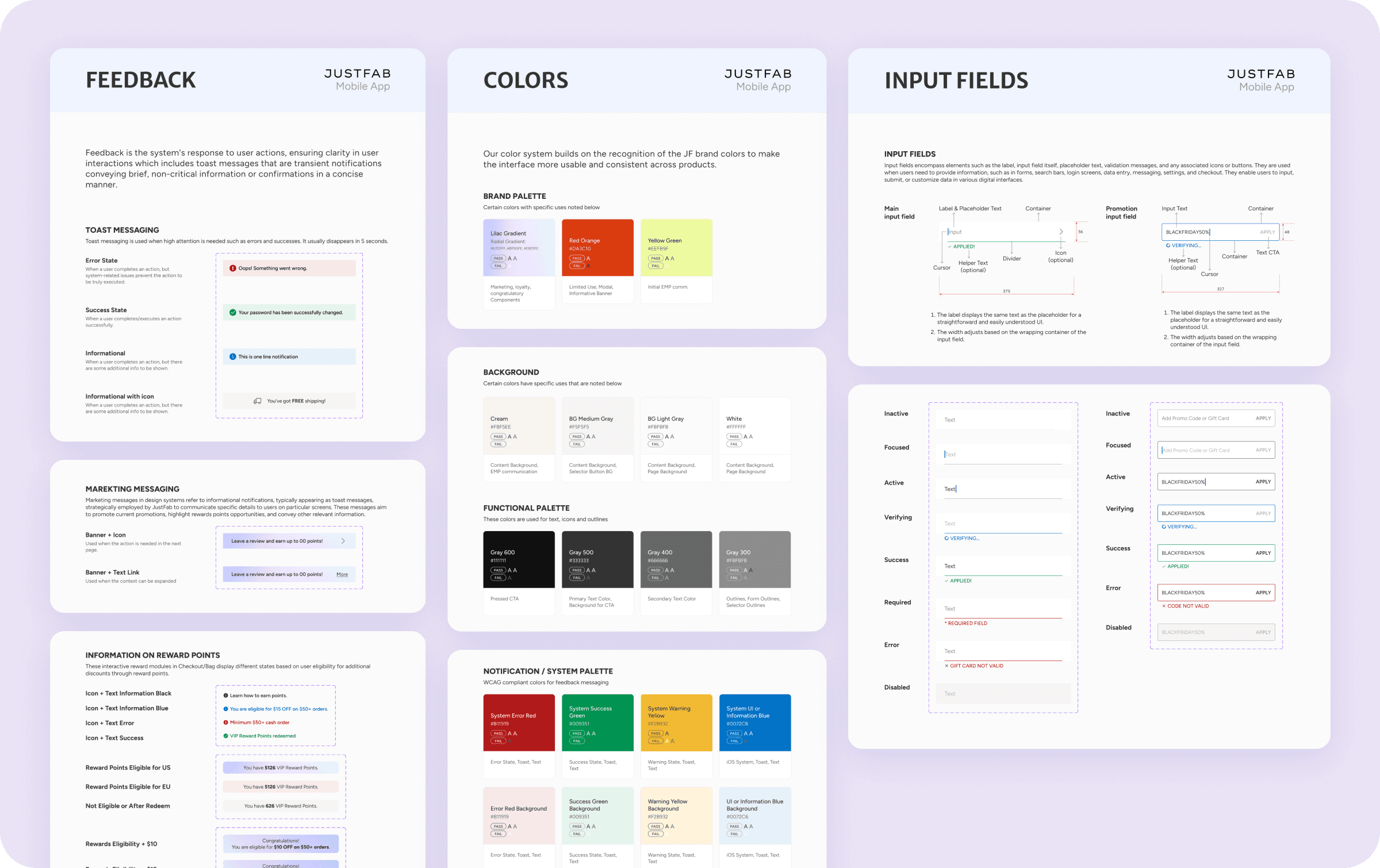
While the creative team supplied the brand colors, I created the functional and system colors for the application to ensure ADA accessibility compliance. This involved carefully selecting text colors and sizes that meet minimum contrast requirements against their backgrounds.
While the creative team supplied the brand colors, I created the functional and system colors for the application to ensure ADA accessibility compliance. This involved carefully selecting text colors and sizes that meet minimum contrast requirements against their backgrounds.
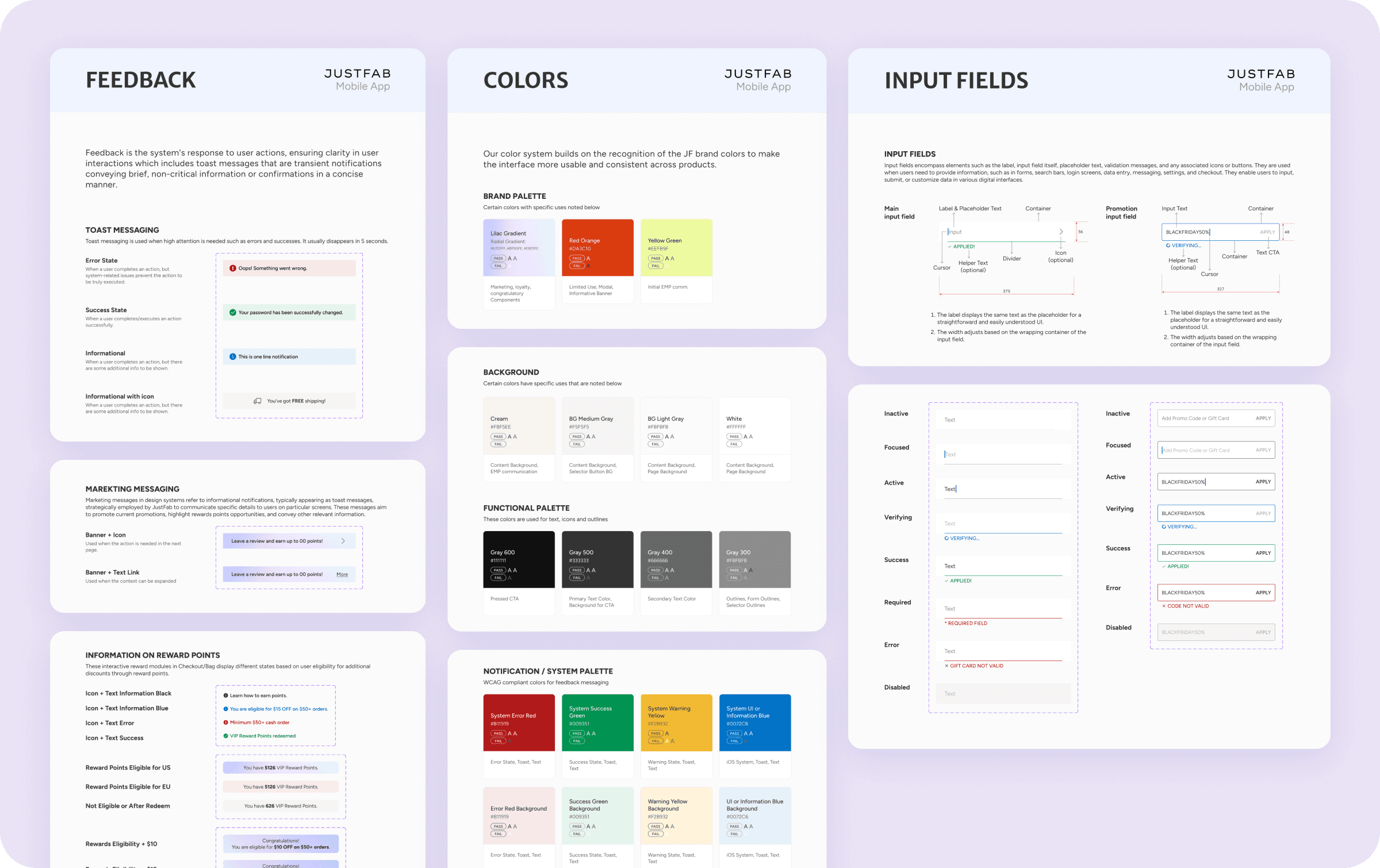
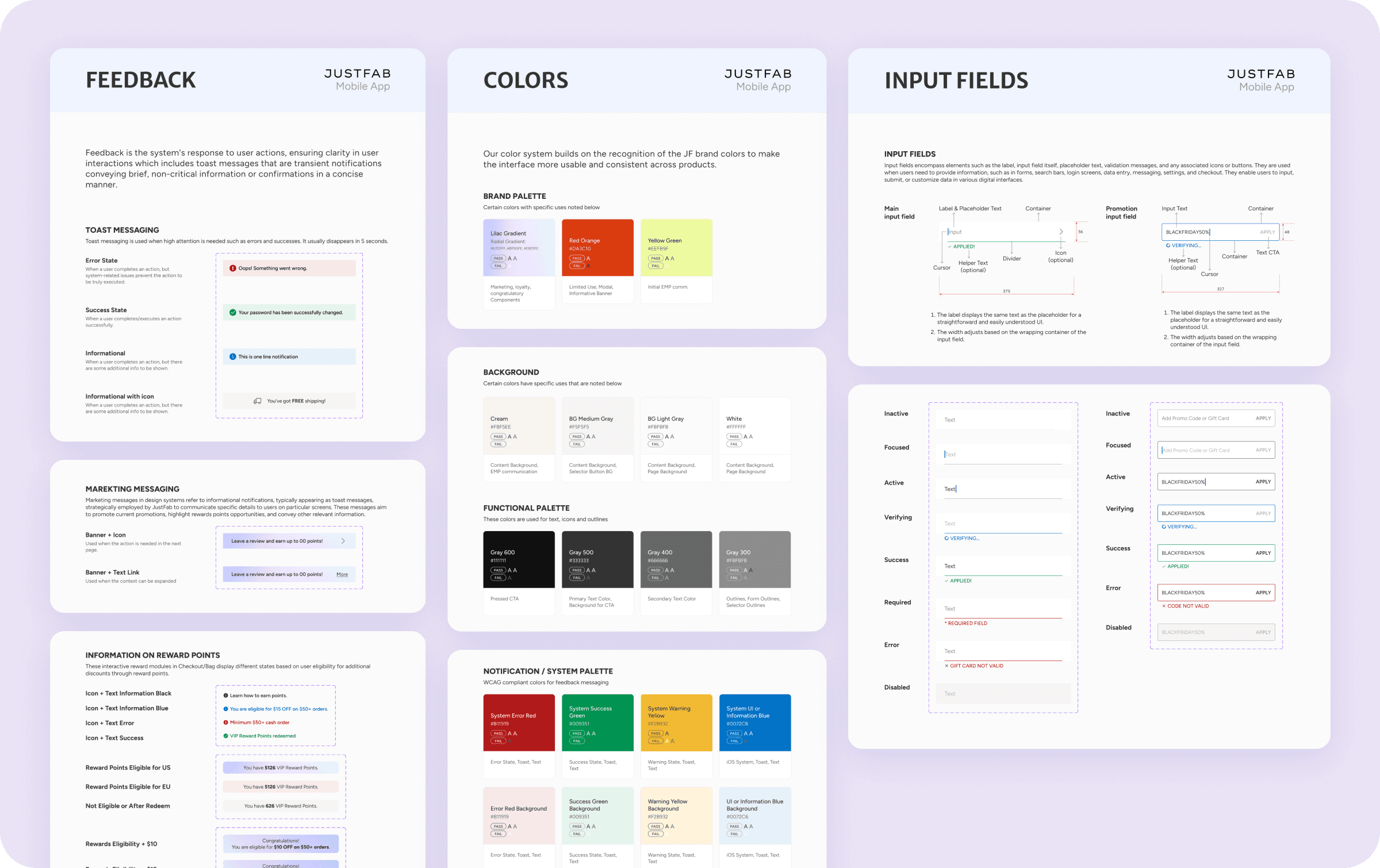
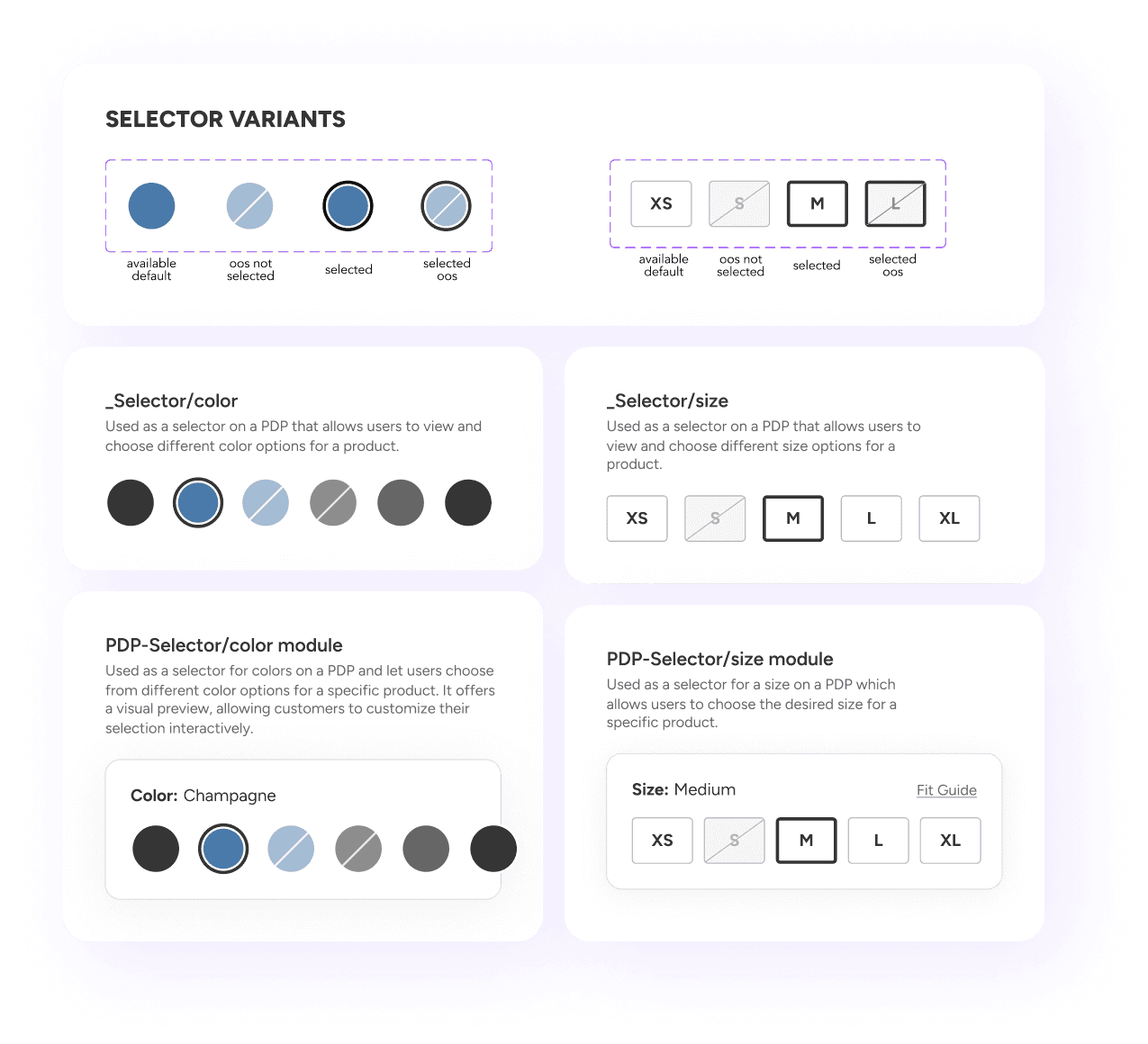
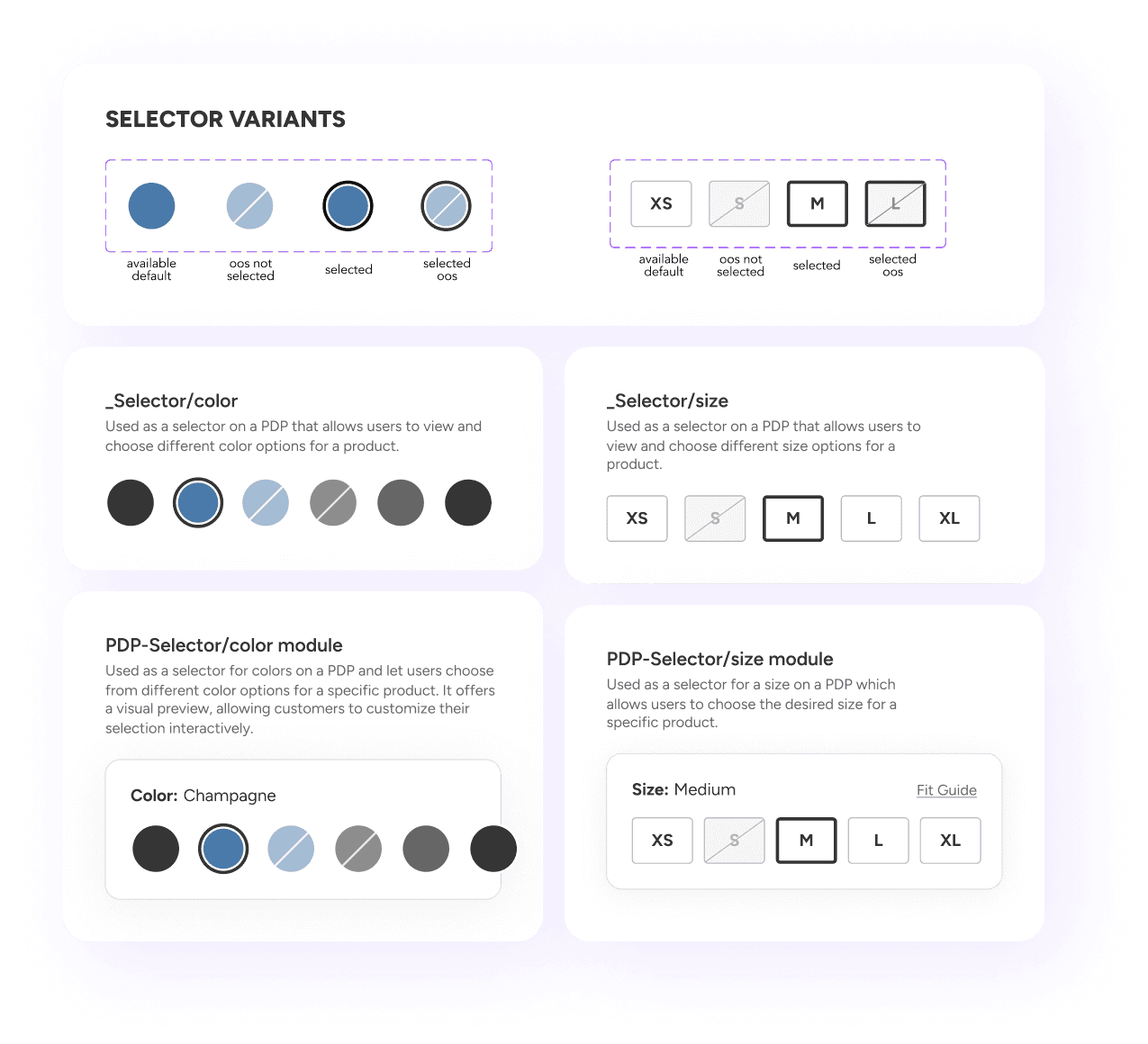
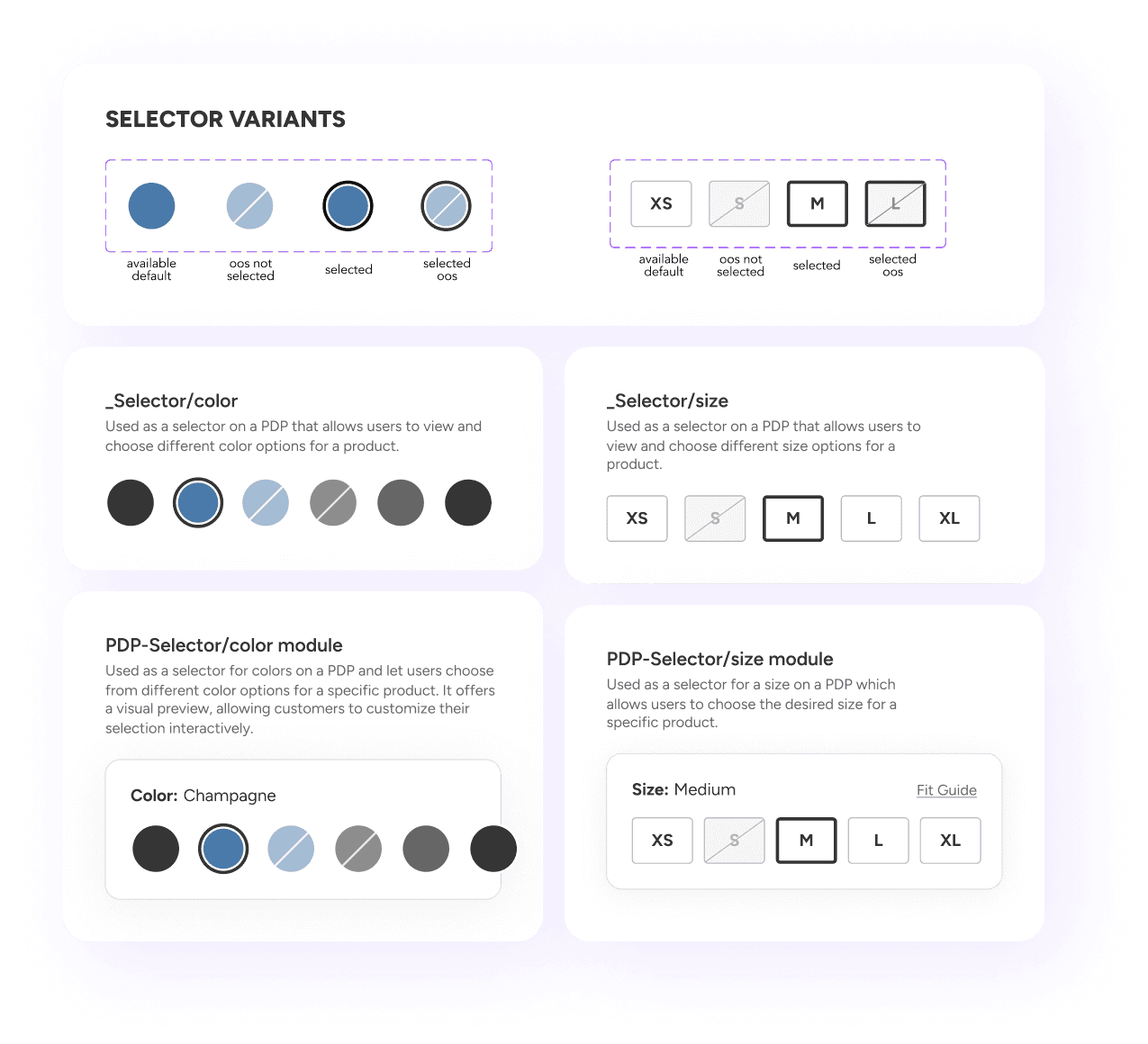
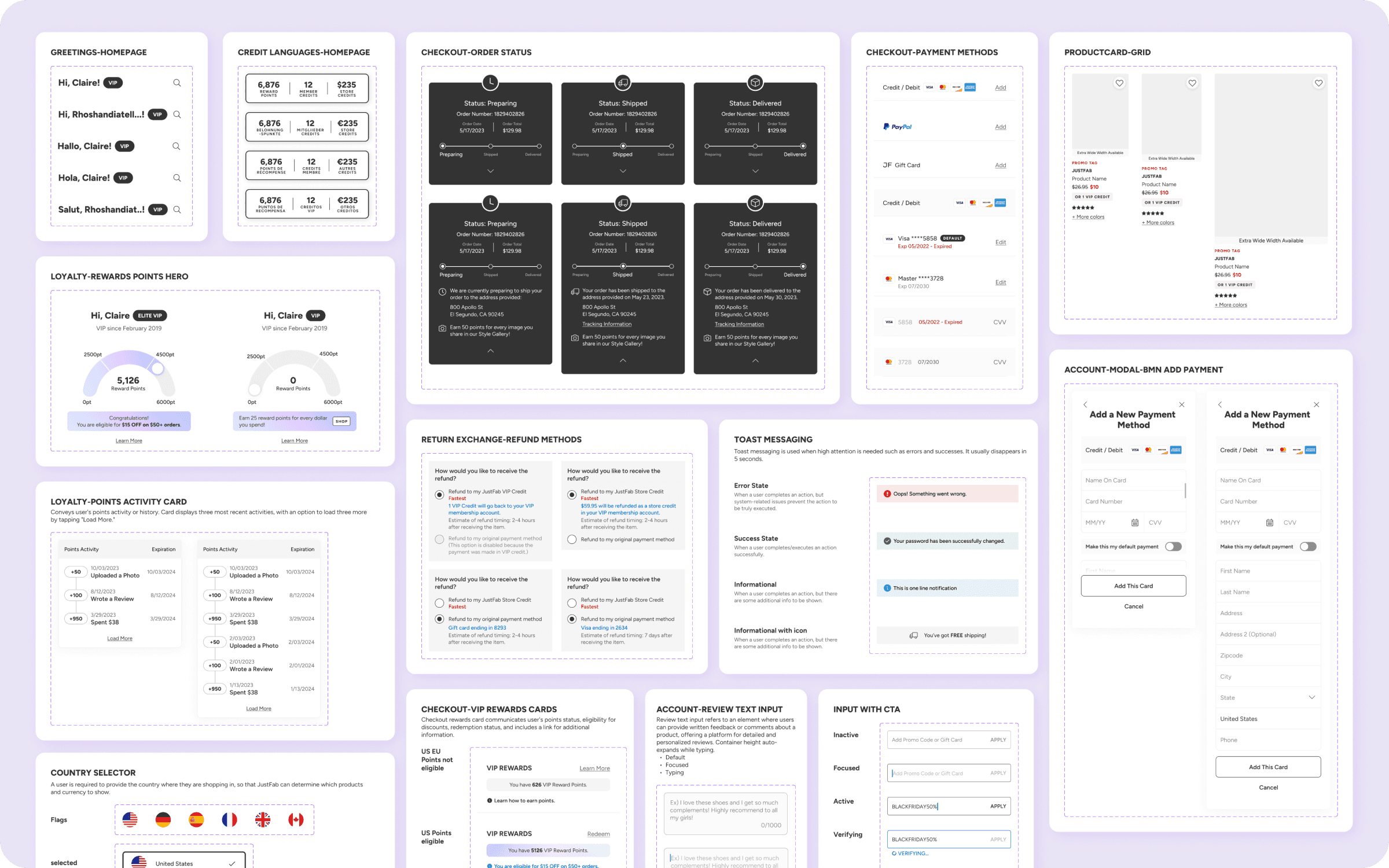
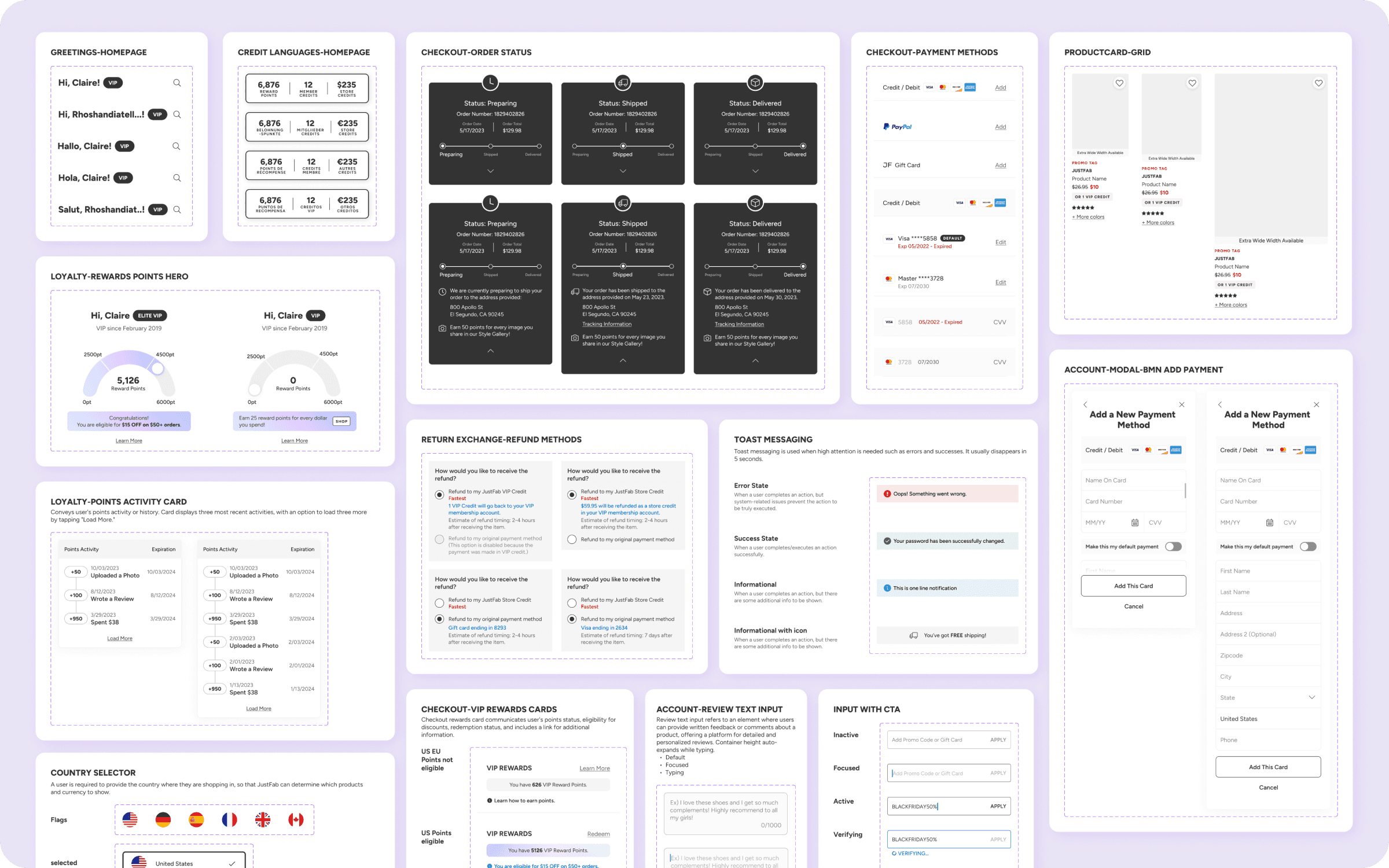
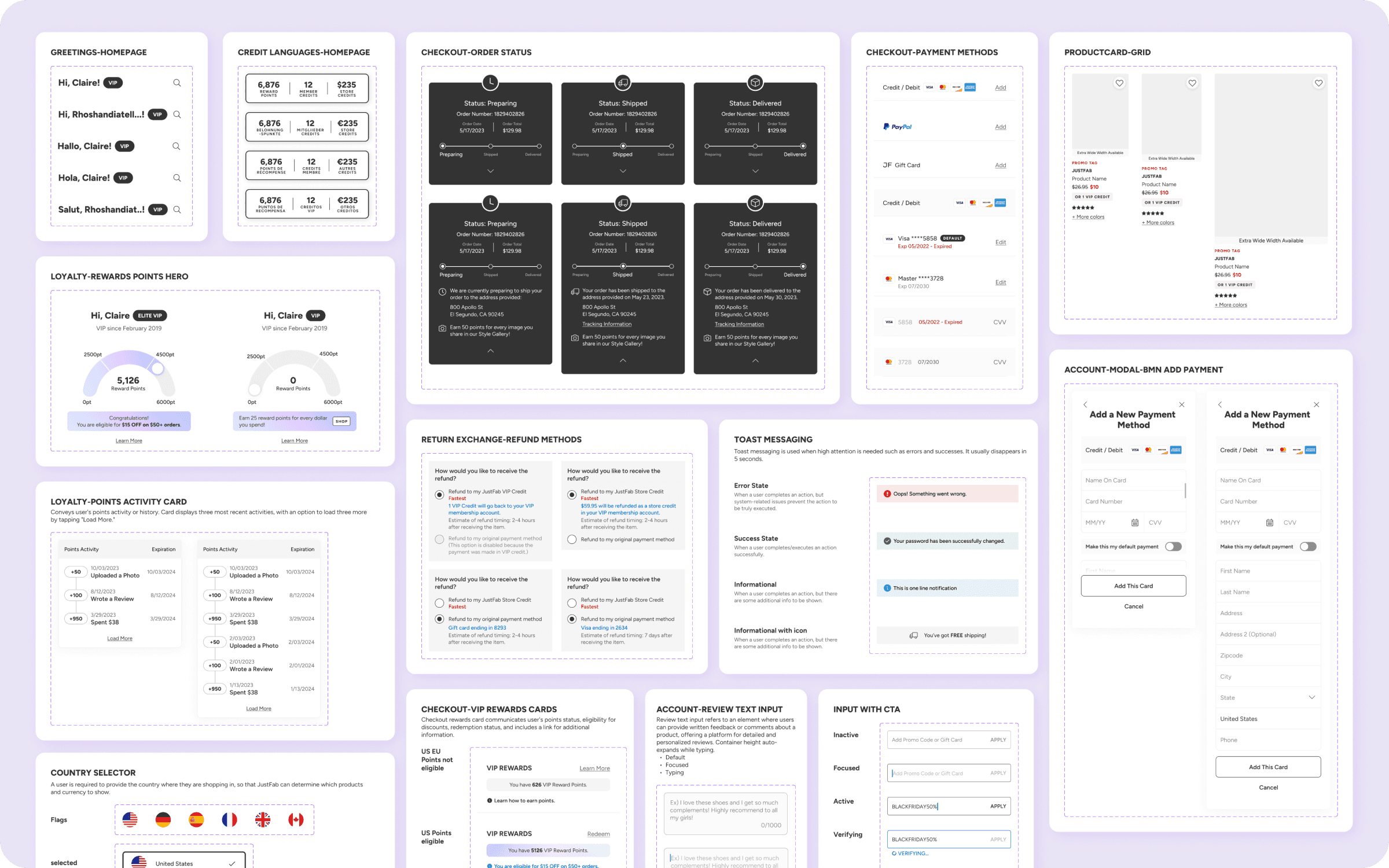
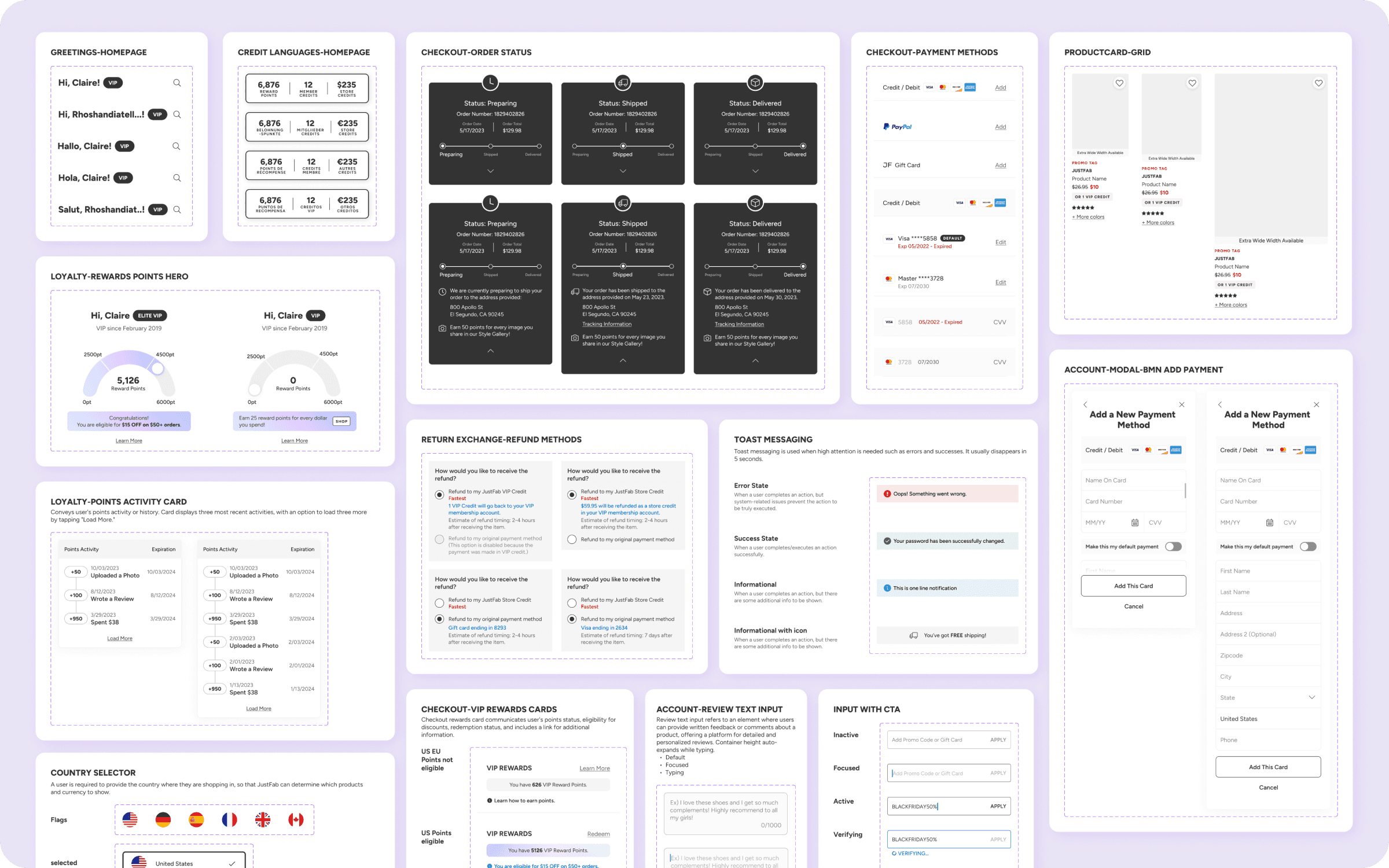
Building design blocks
Building design blocks
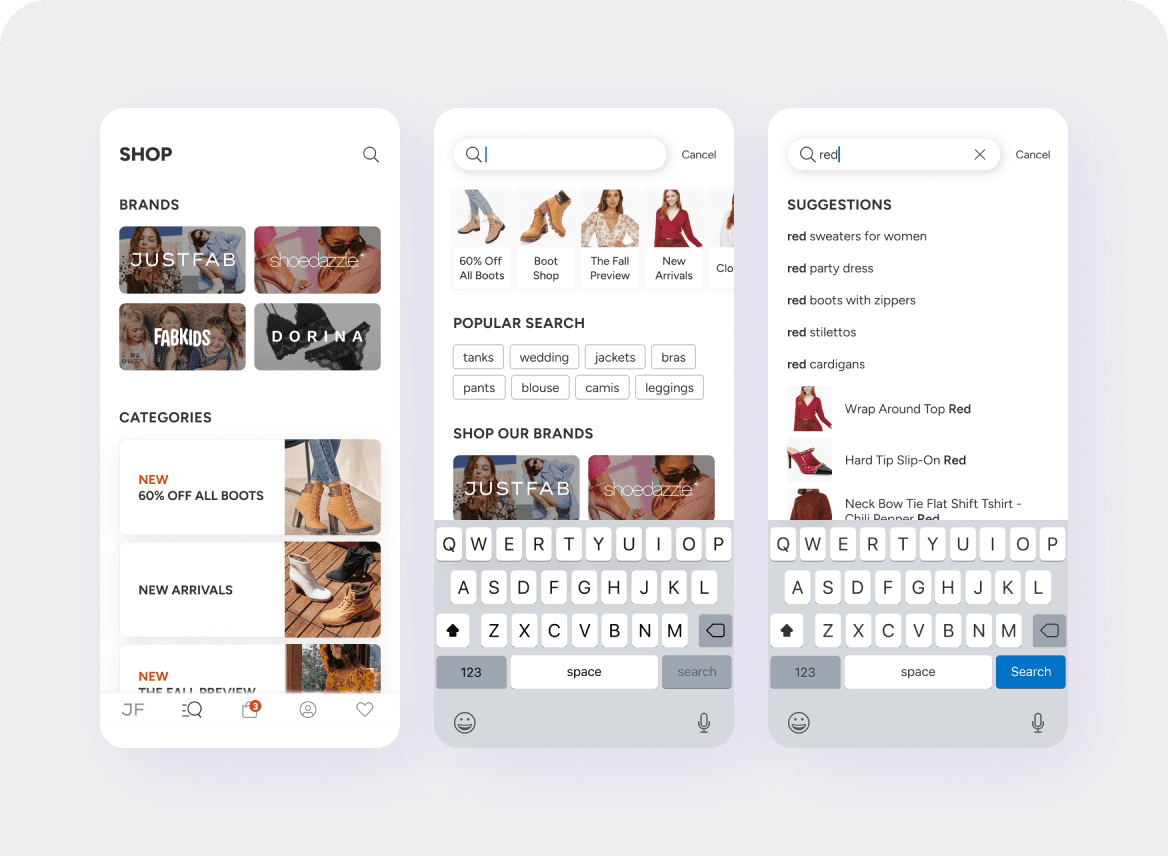
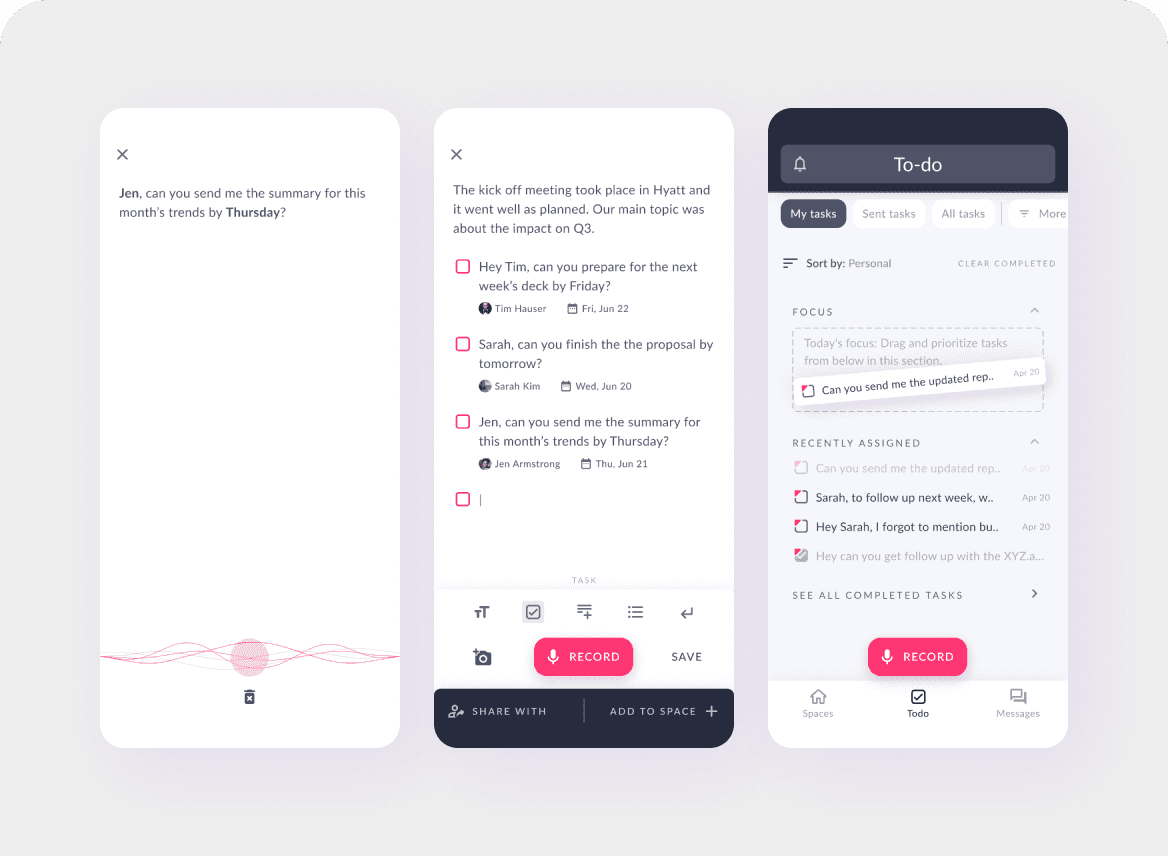
I began by defining the Atoms of the design elements, then constructed the remaining components as Molecules and Organisms to ensure consistency throughout the application. Each component is linked back to its Atom, facilitating easy edits for future updates.
I began by defining the Atoms of the design elements, then constructed the remaining components as Molecules and Organisms to ensure consistency throughout the application. Each component is linked back to its Atom, facilitating easy edits for future updates.






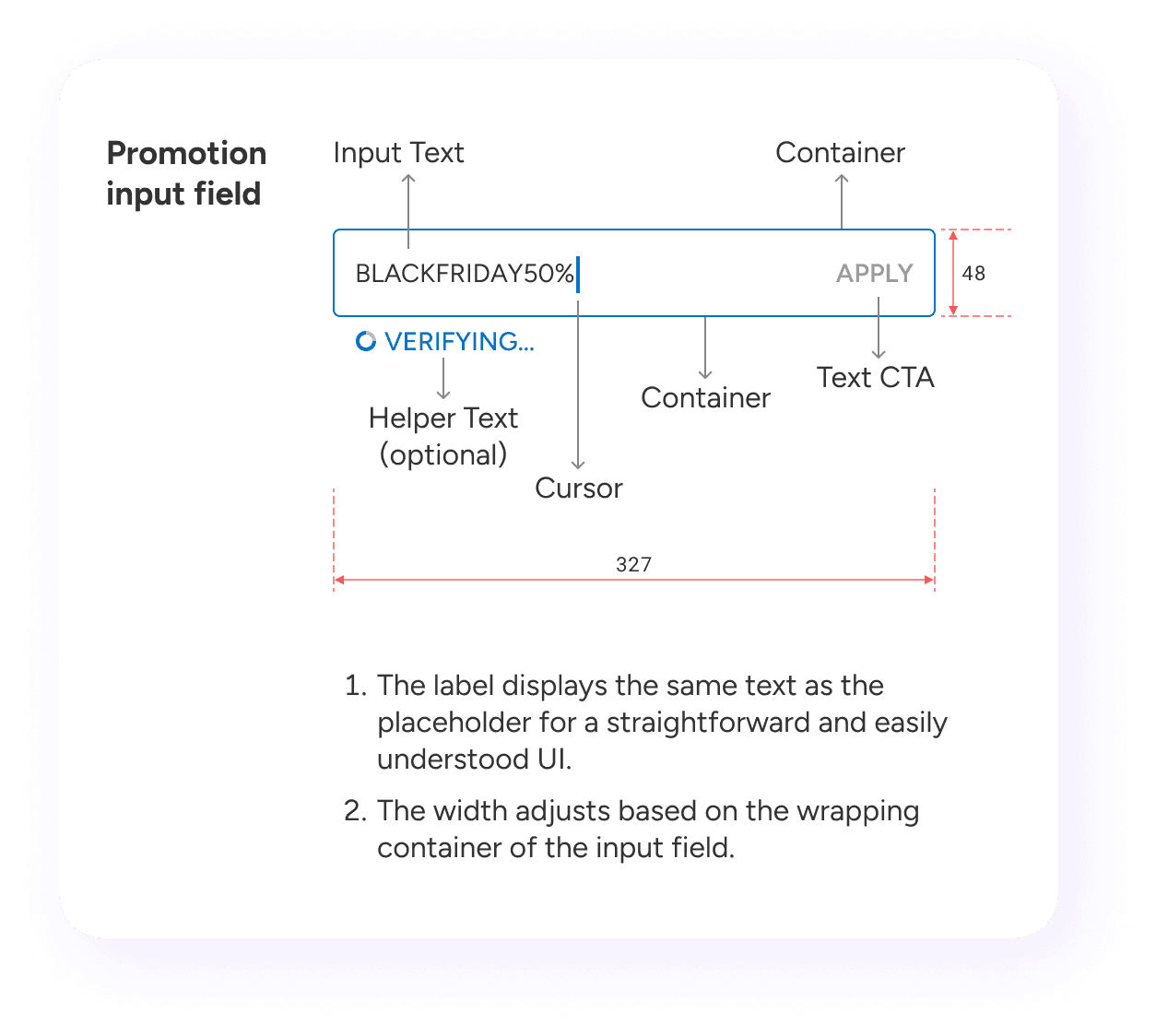
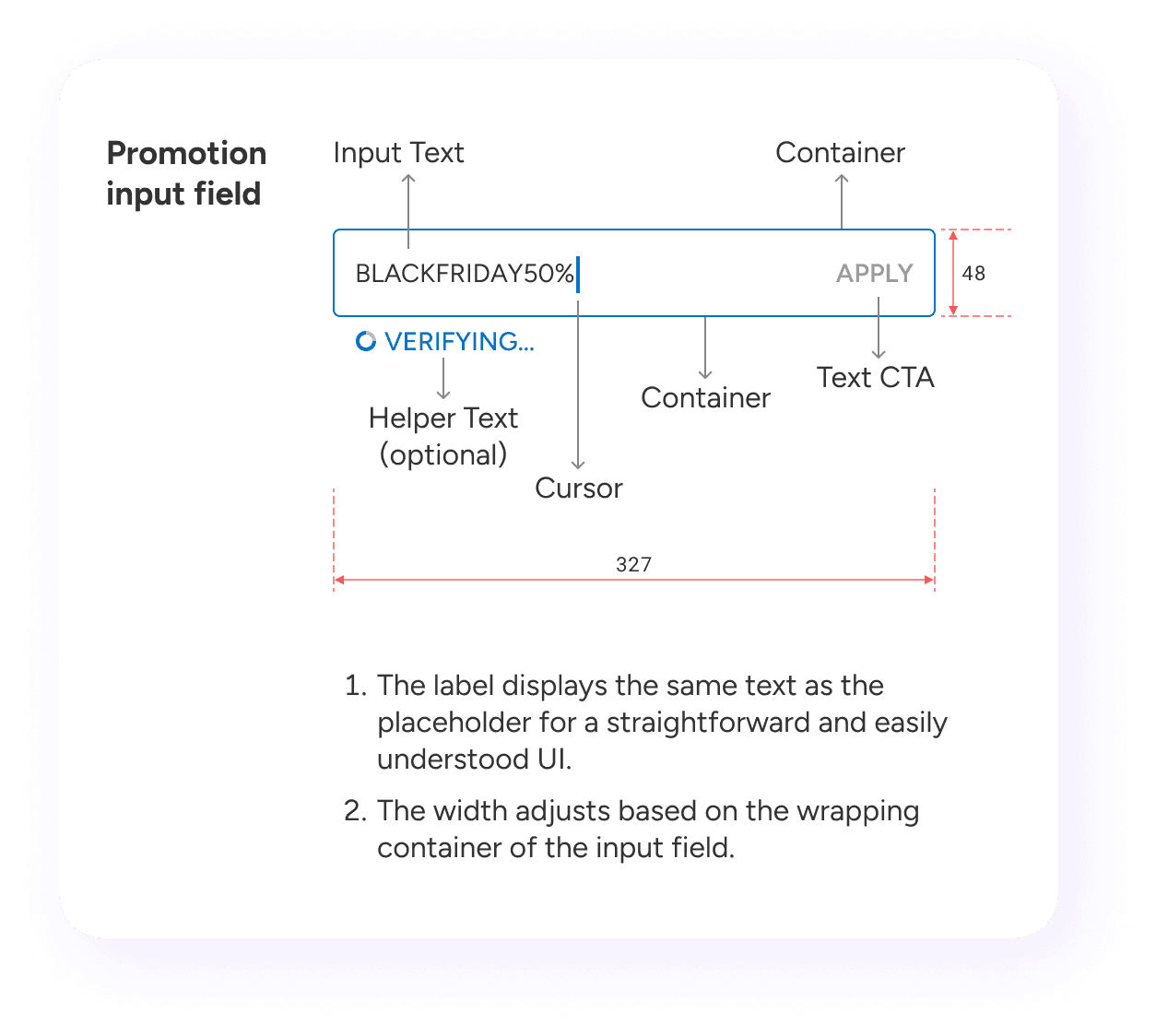
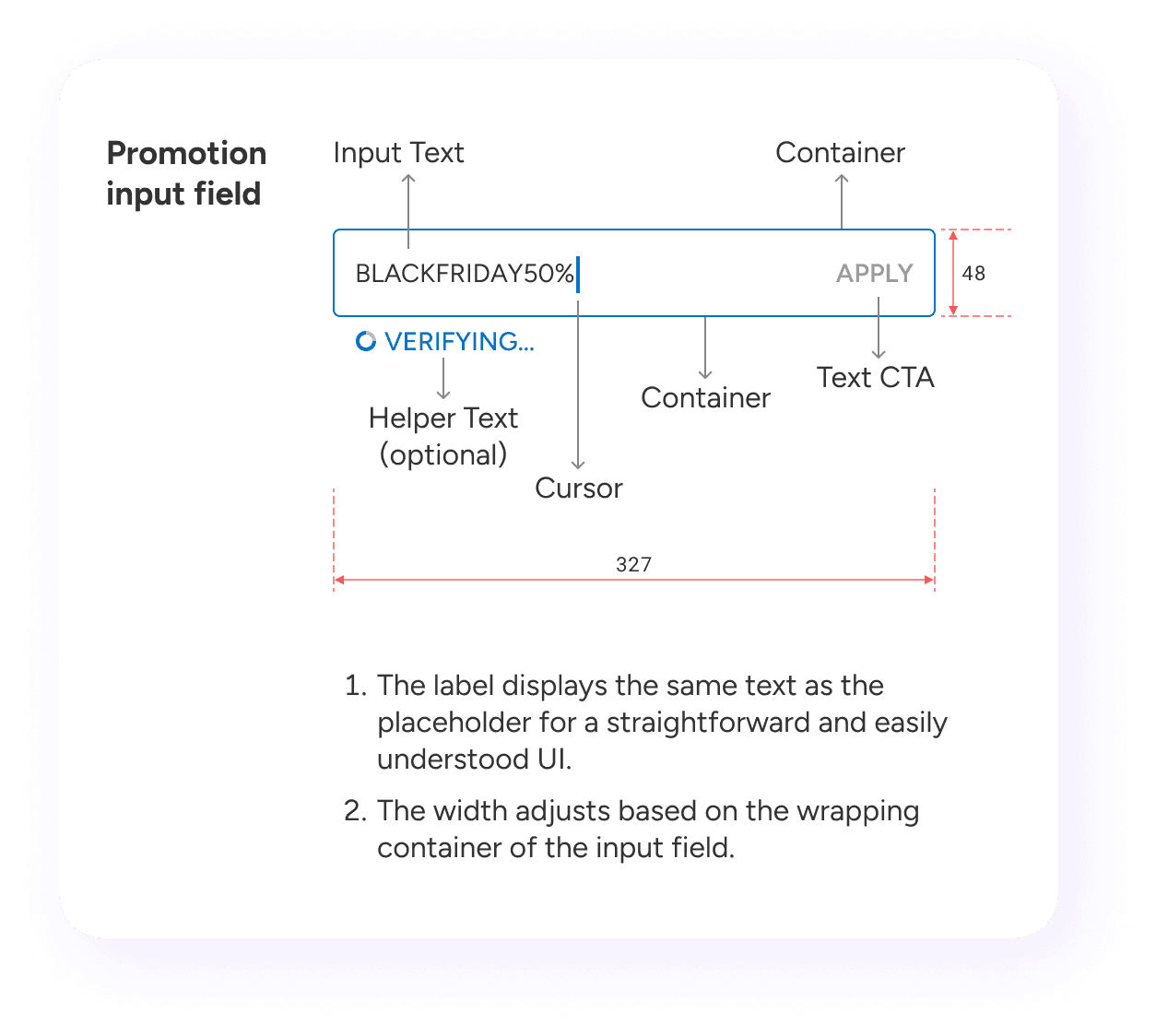
Proper Documentation
Proper Documentation
Documentation ensures that every component is easily understood and usable by other teams. I started it with a conscious description of the element with visual representation on its usage, properties and specifications, along with the common pitfalls to avoid, and advice on combining it with other components.
Documentation ensures that every component is easily understood and usable by other teams. I started it with a conscious description of the element with visual representation on its usage, properties and specifications, along with the common pitfalls to avoid, and advice on combining it with other components.




Next Project
Next Project
Next Project
Next Project