Native App Interactions
for Product Bundles
Native App Interactions
for Product Bundles
Native App Interactions for Product Bundles
Native App Interactions for Product Bundles
Designing product detail and the bundle page for high conversion and retention
Designing product detail and the bundle page for high conversion and retention
COMPANY
COMPANY
Timeline
Timeline
Q4 2023
Q4 2023
platform
platform
Mobile App
Mobile App
role: IN MOBILE SQUAD
role: IN MOBILE SQUAD
Lead Designer /
Interview, Research, Design
Lead Designer /
Interview, Research, Design




problem
JustFab needed to sell old inventory to improve cash flow, reduce holding costs, and refresh the product line to align with current trends. It was crucial to free up warehouse space and bring in new, trendy items that matched customer preferences, ensuring the brand stayed relevant and financially healthy.
JustFab needed to sell old inventory to improve cash flow, reduce holding costs, and refresh the product line to align with current trends. It was crucial to free up warehouse space and bring in new, trendy items that matched customer preferences, ensuring the brand stayed relevant and financially healthy.
Solution
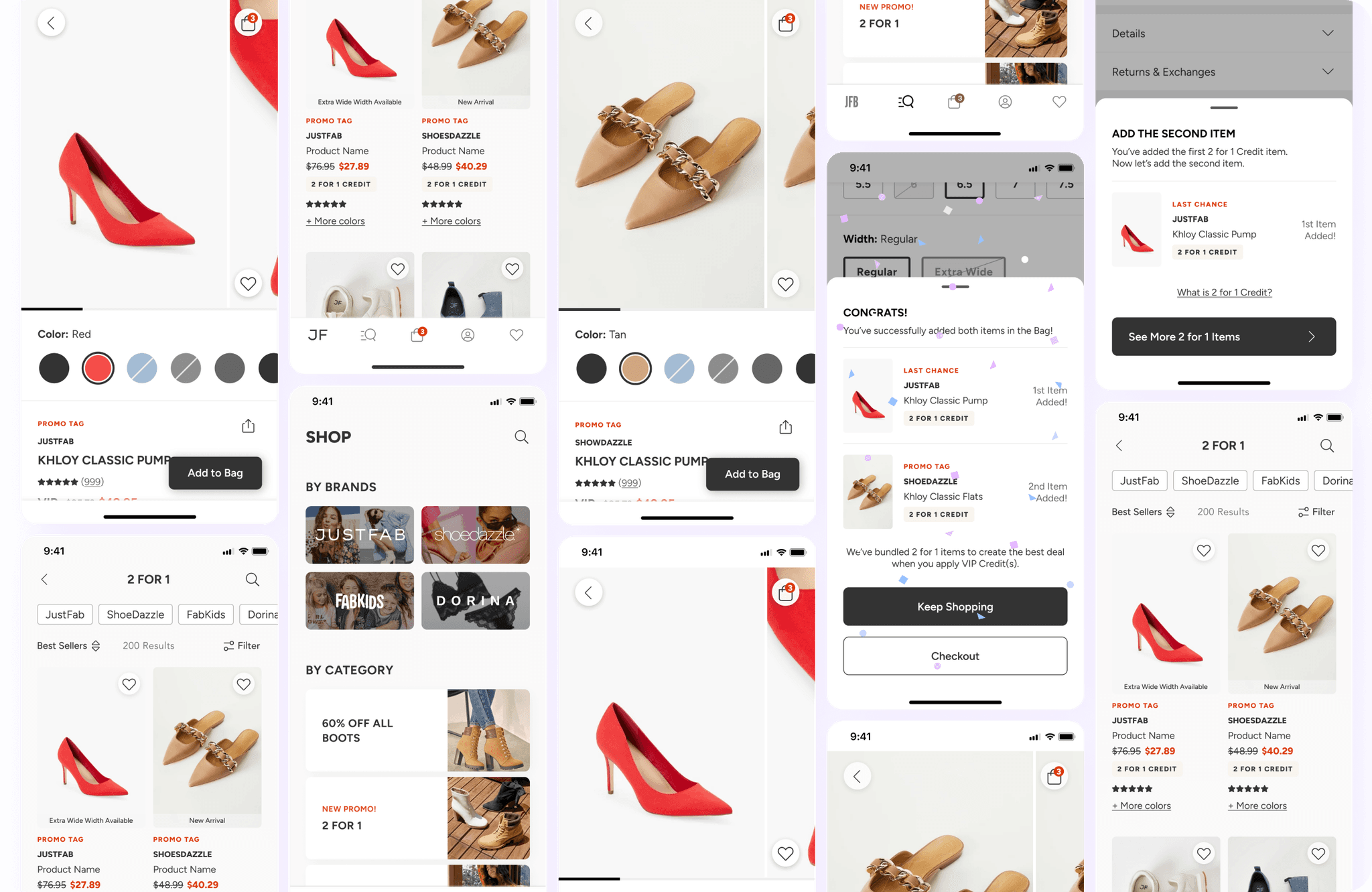
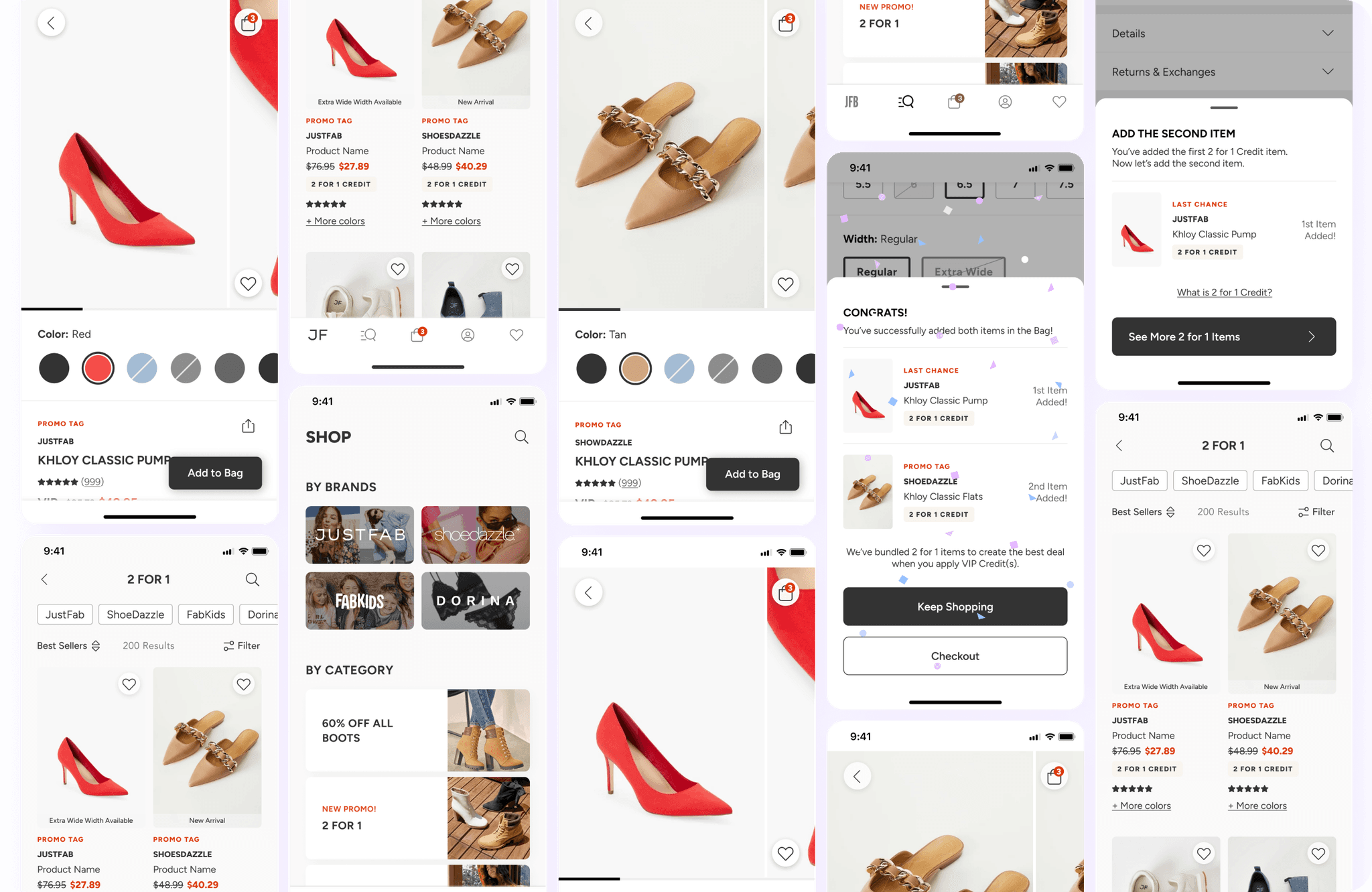
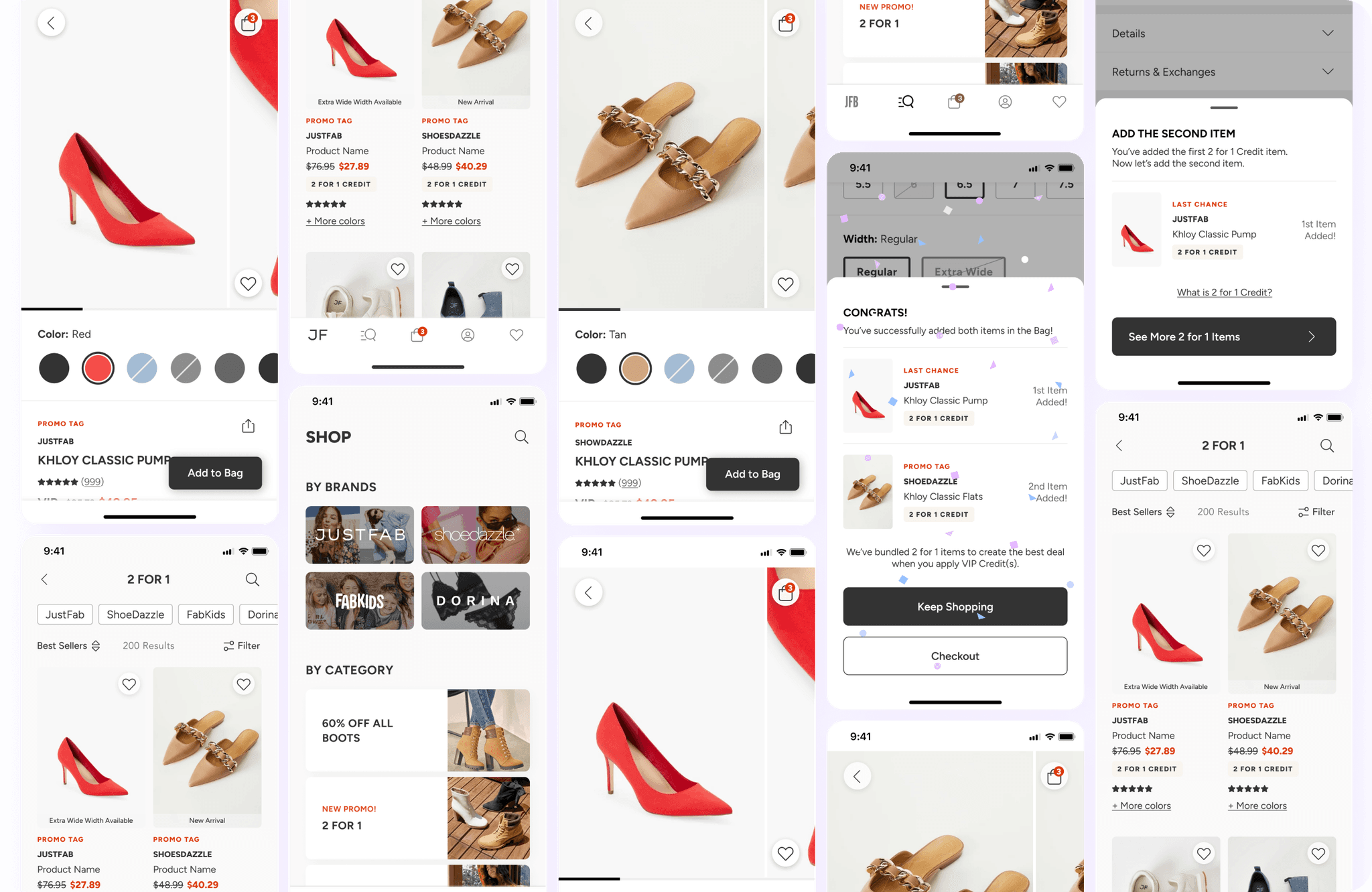
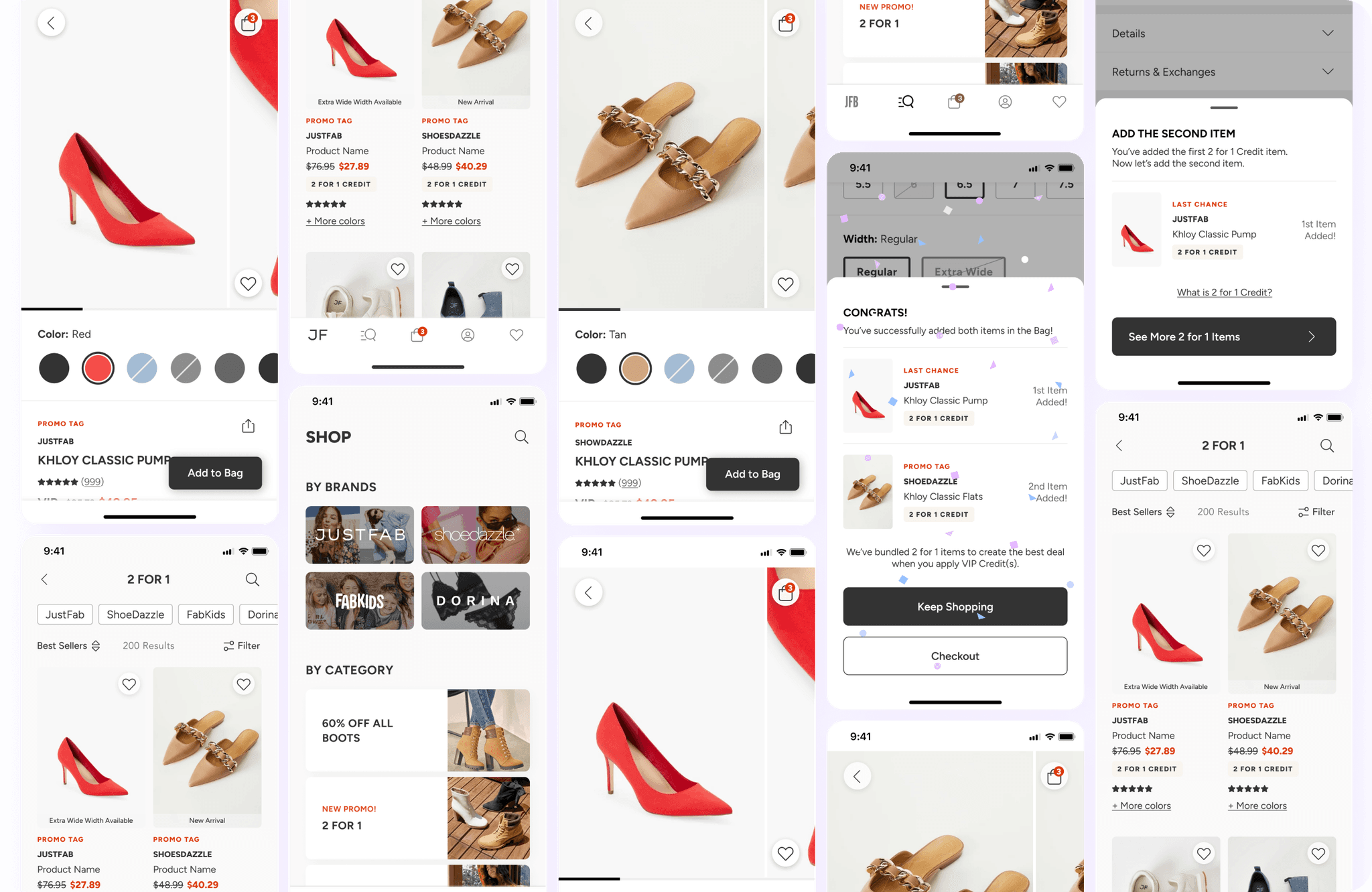
I designed specific interactions for a mobile app to boost the sell-through of old inventory. This involved crafting a 2-for-1 promotion feature, enhancing user engagement and increasing sales.
I designed specific interactions for a mobile app to boost the sell-through of old inventory. This involved crafting a 2-for-1 promotion feature, enhancing user engagement and increasing sales.








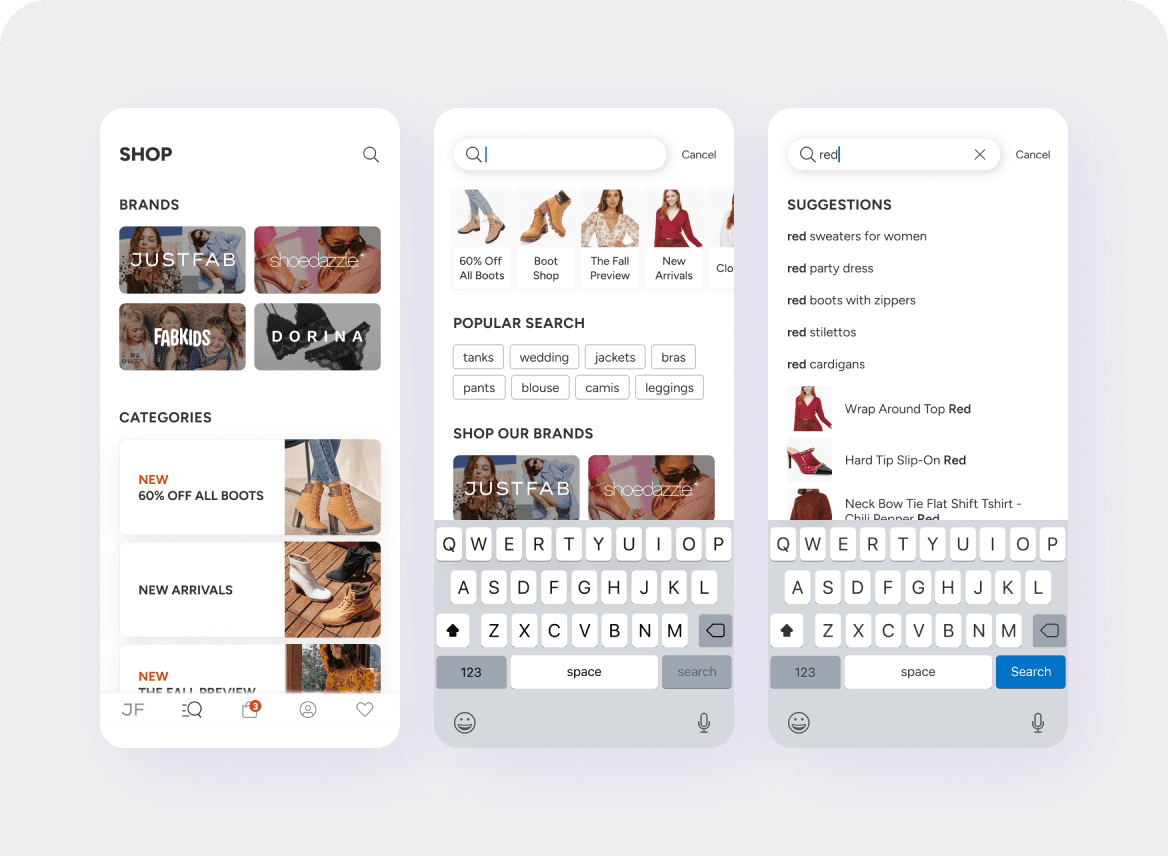
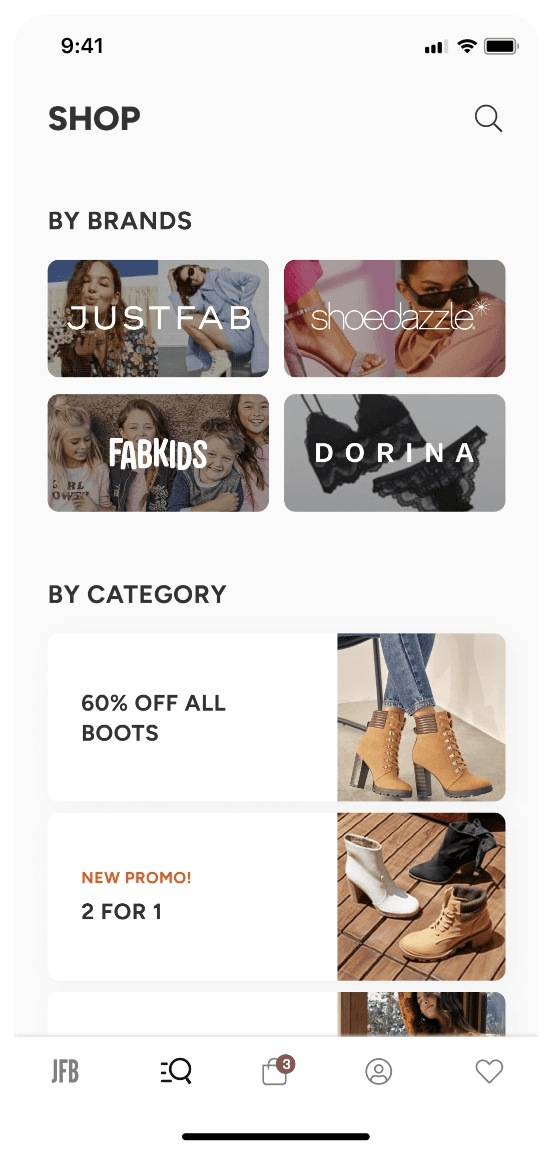
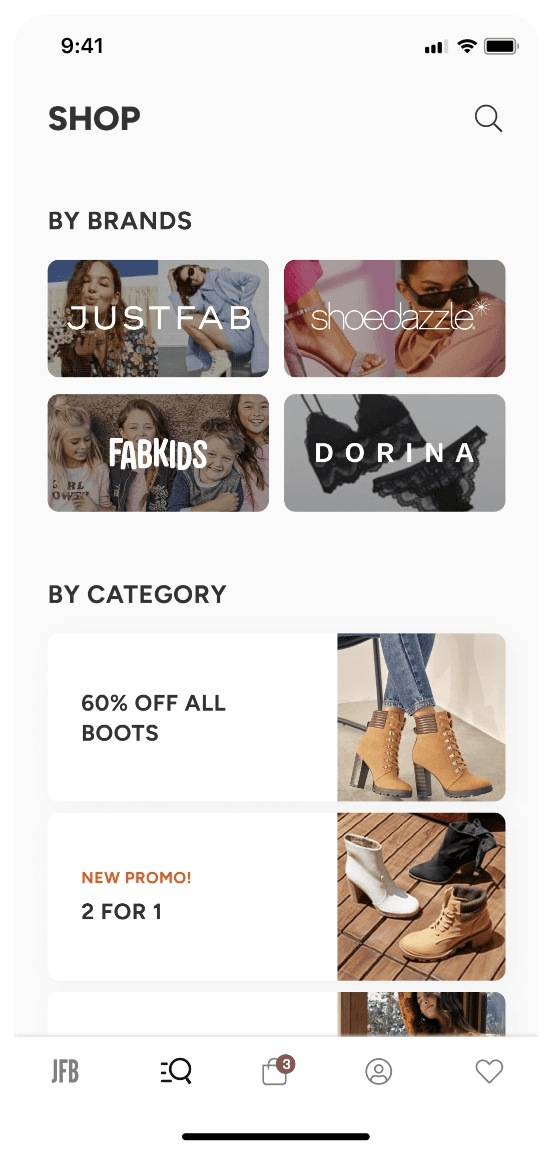
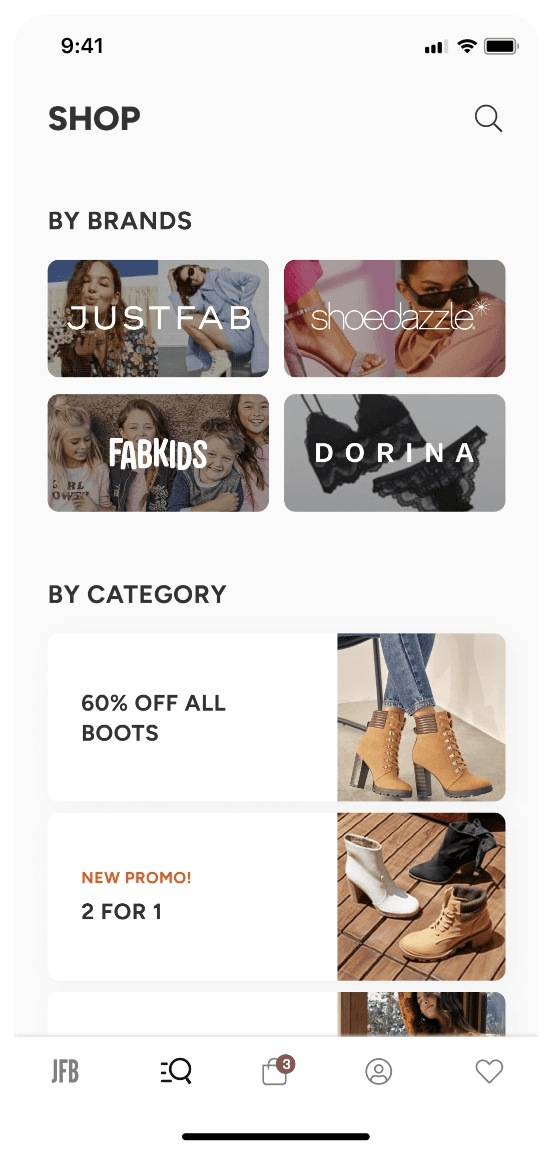
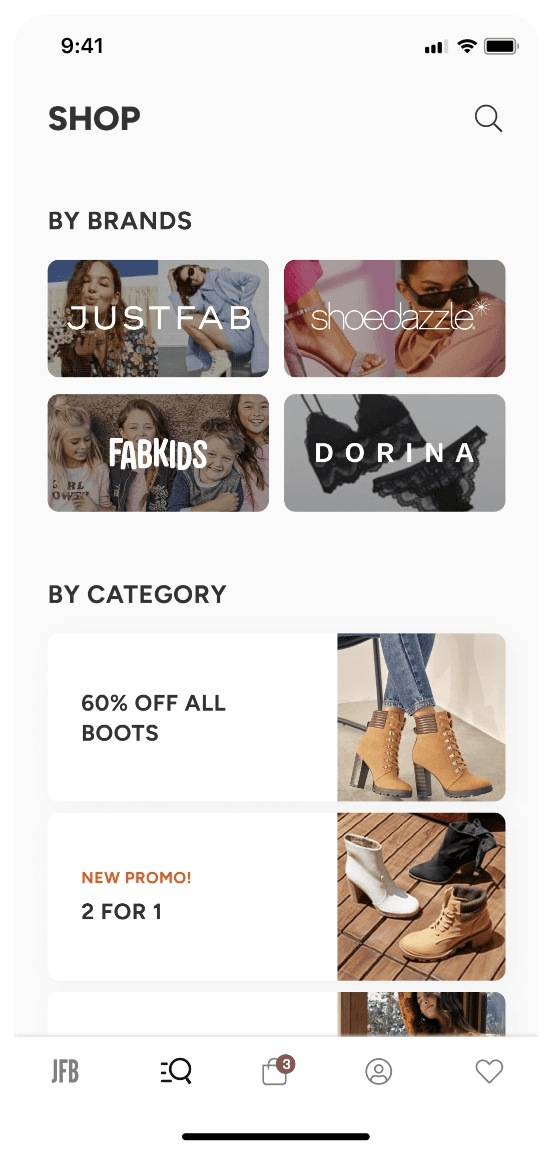
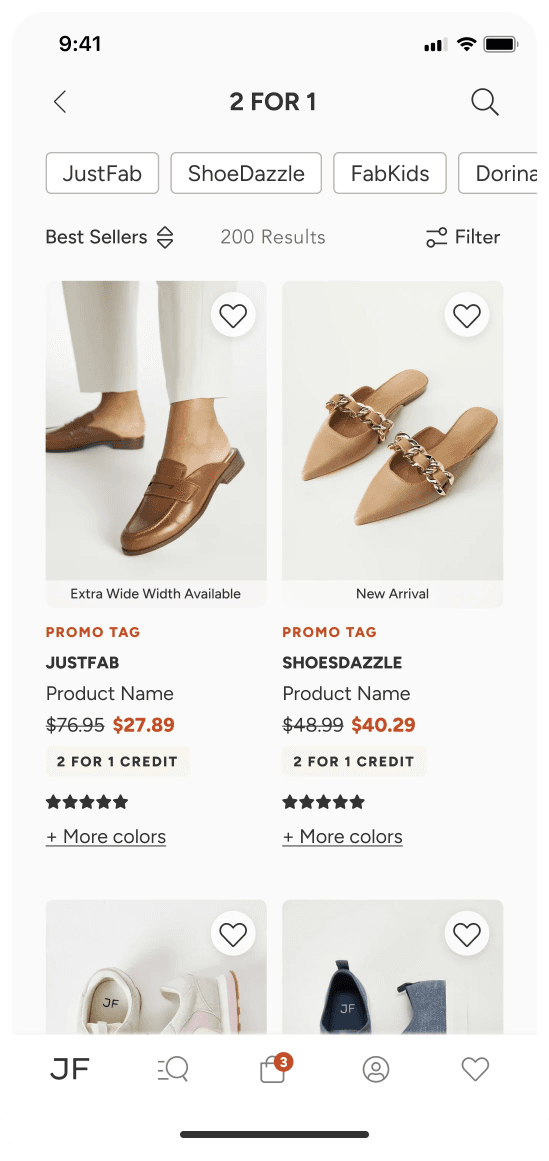
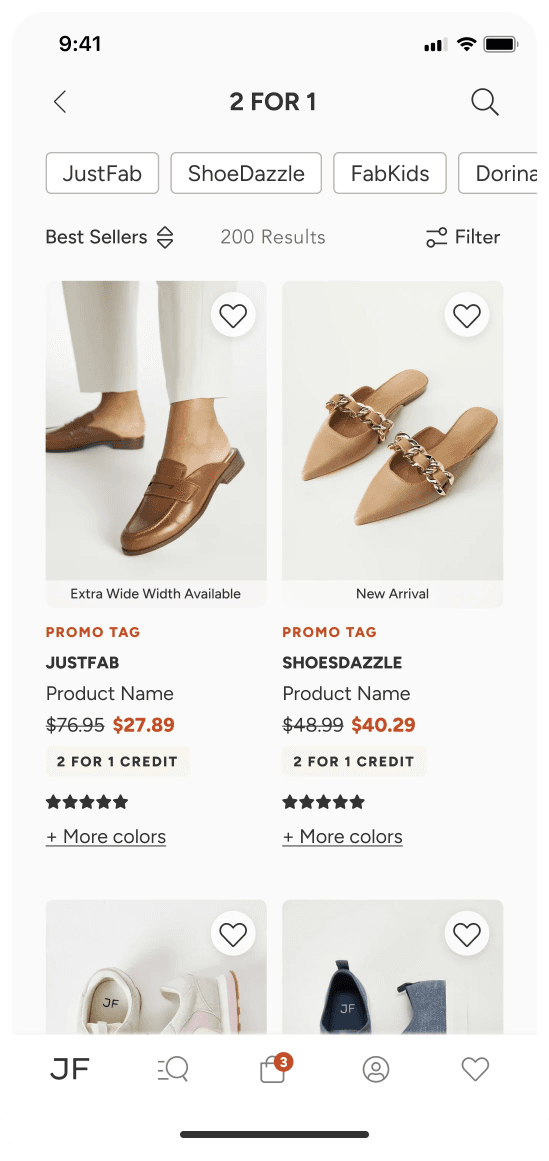
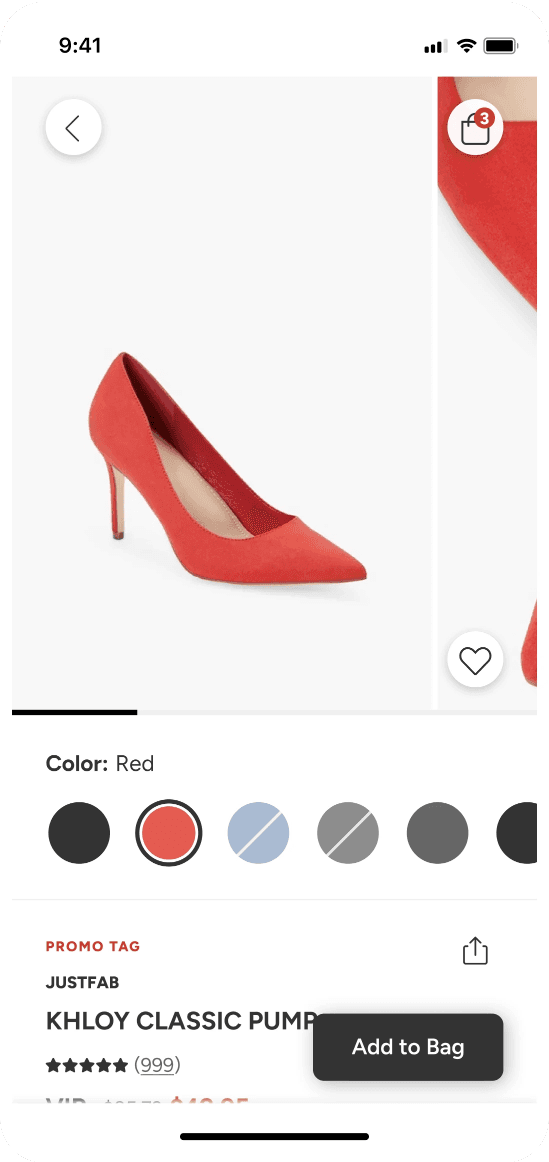
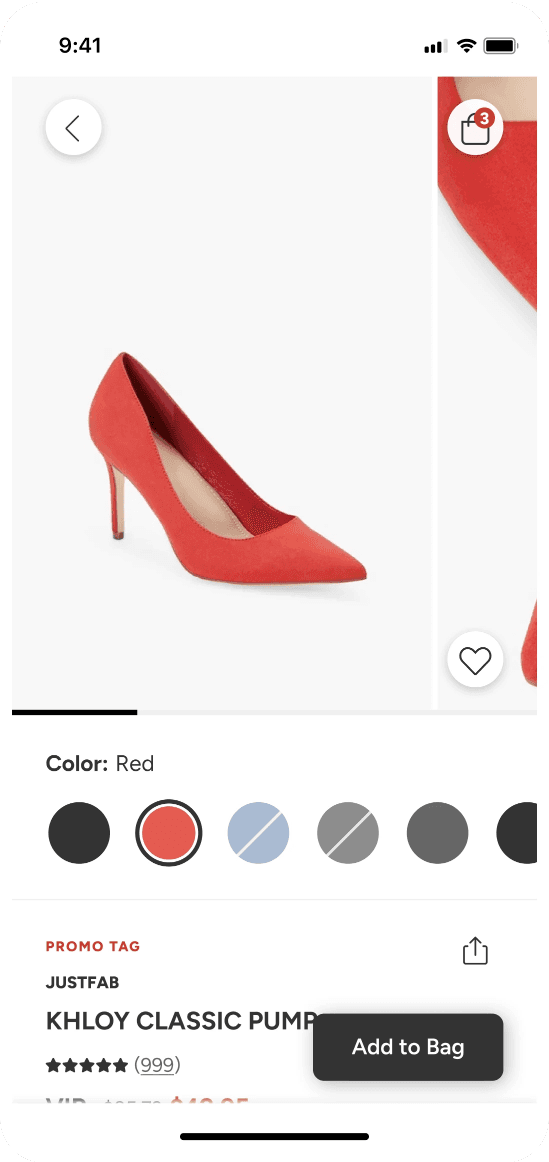
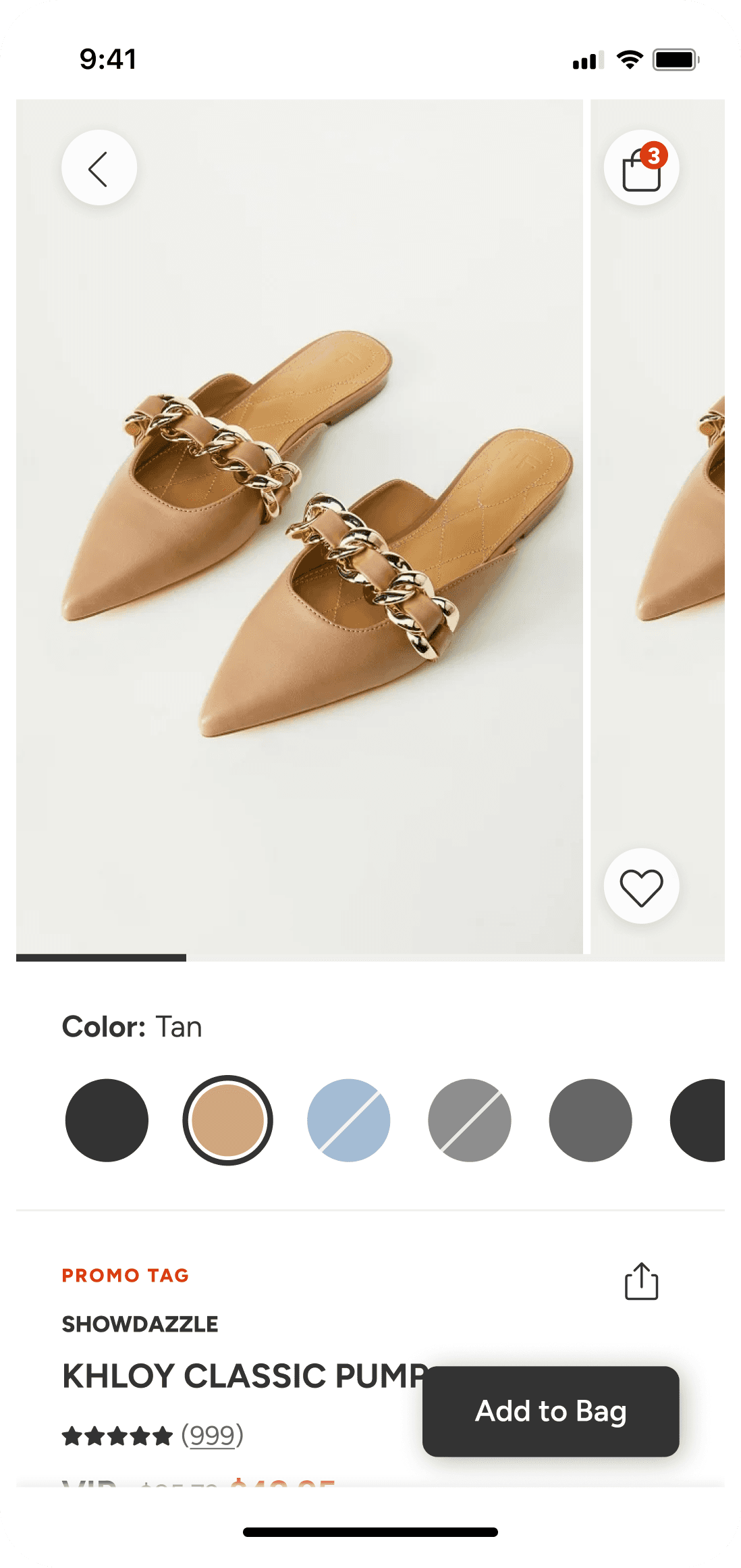
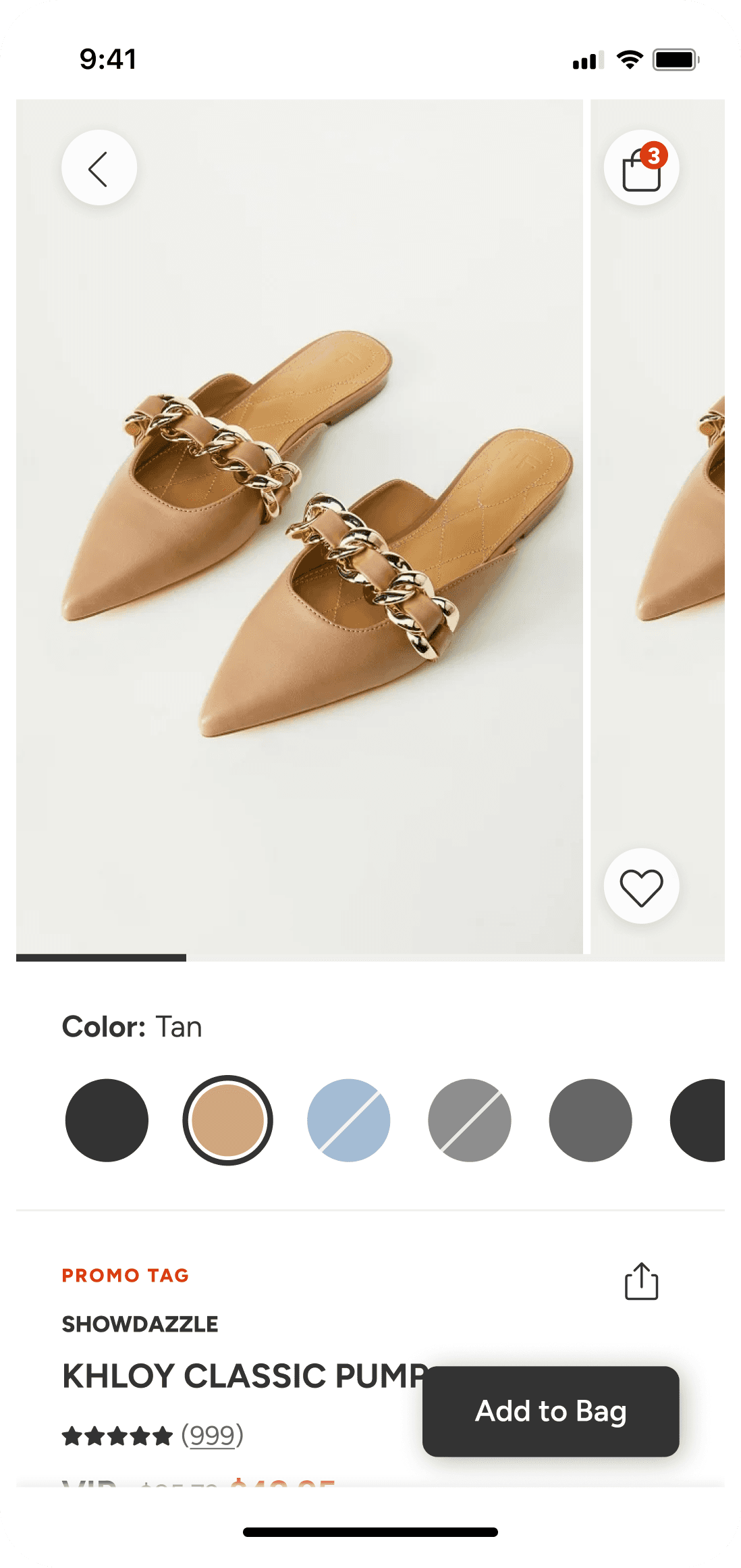
Clear navigation that introduces new feature
Clear navigation that introduces new feature
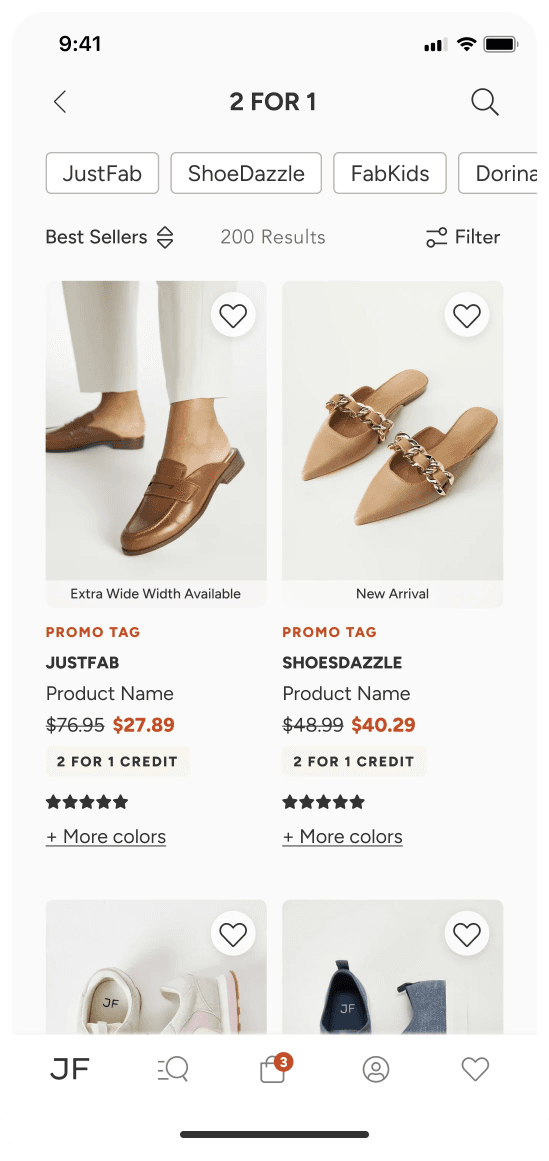
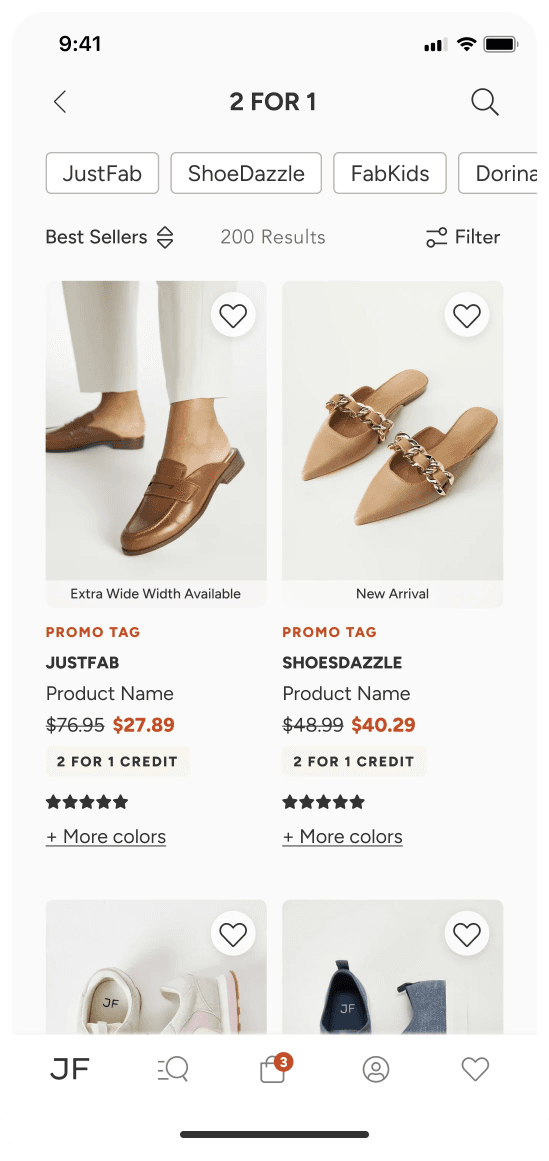
Users are guided from the search page to the product grid page, highlighting the newly featured promotion for easy discovery.
Users are guided from the search page to the product grid page, highlighting the newly featured promotion for easy discovery.
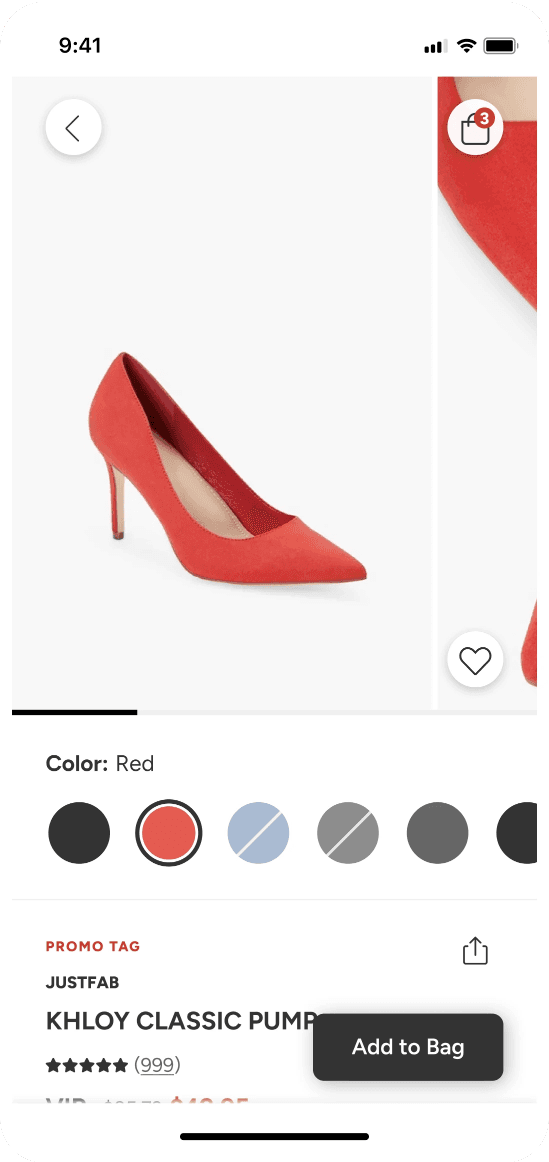
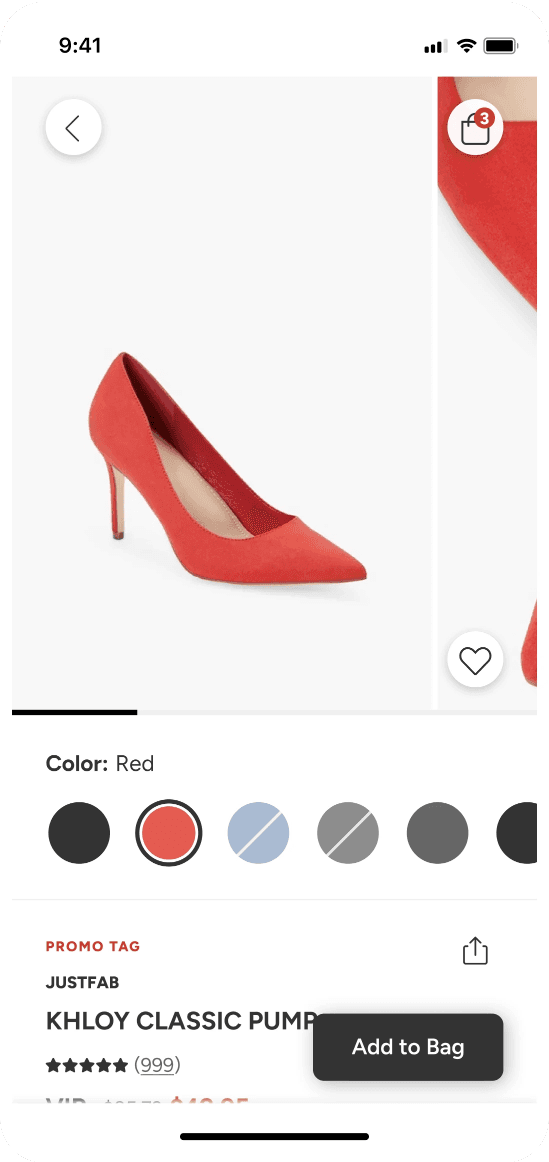
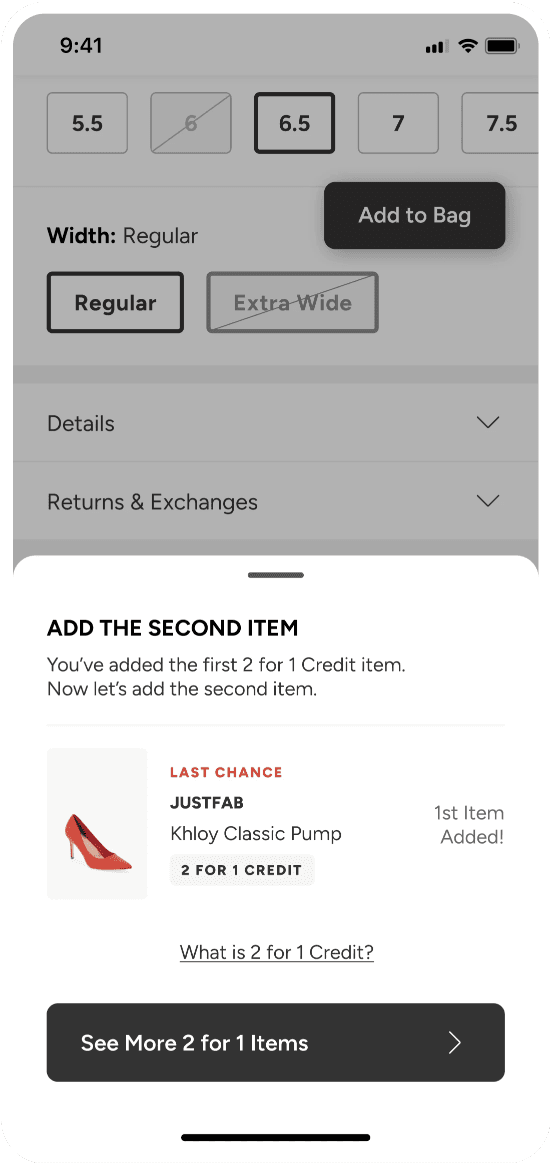
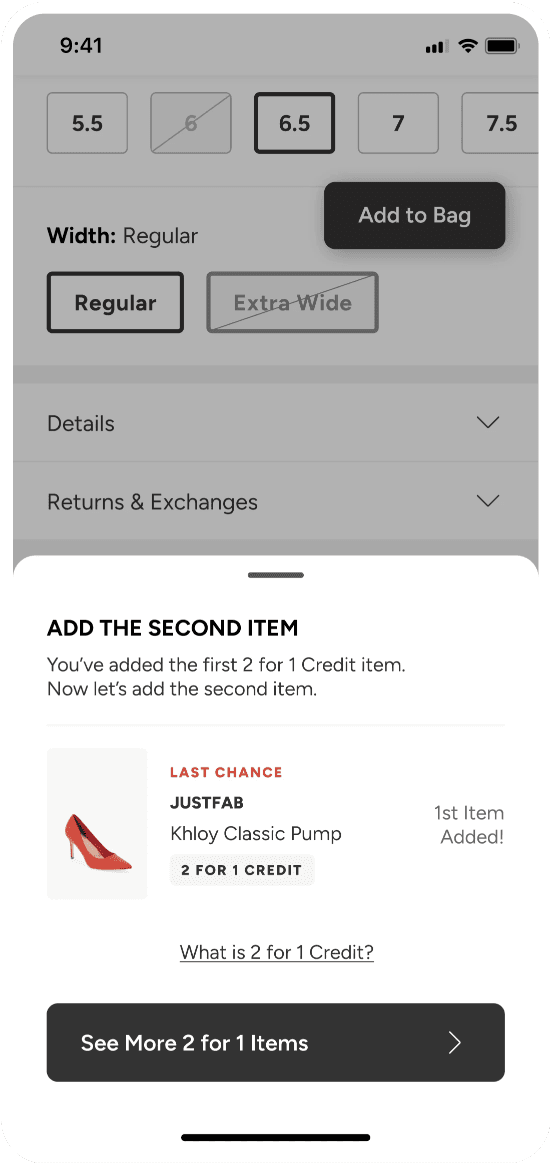
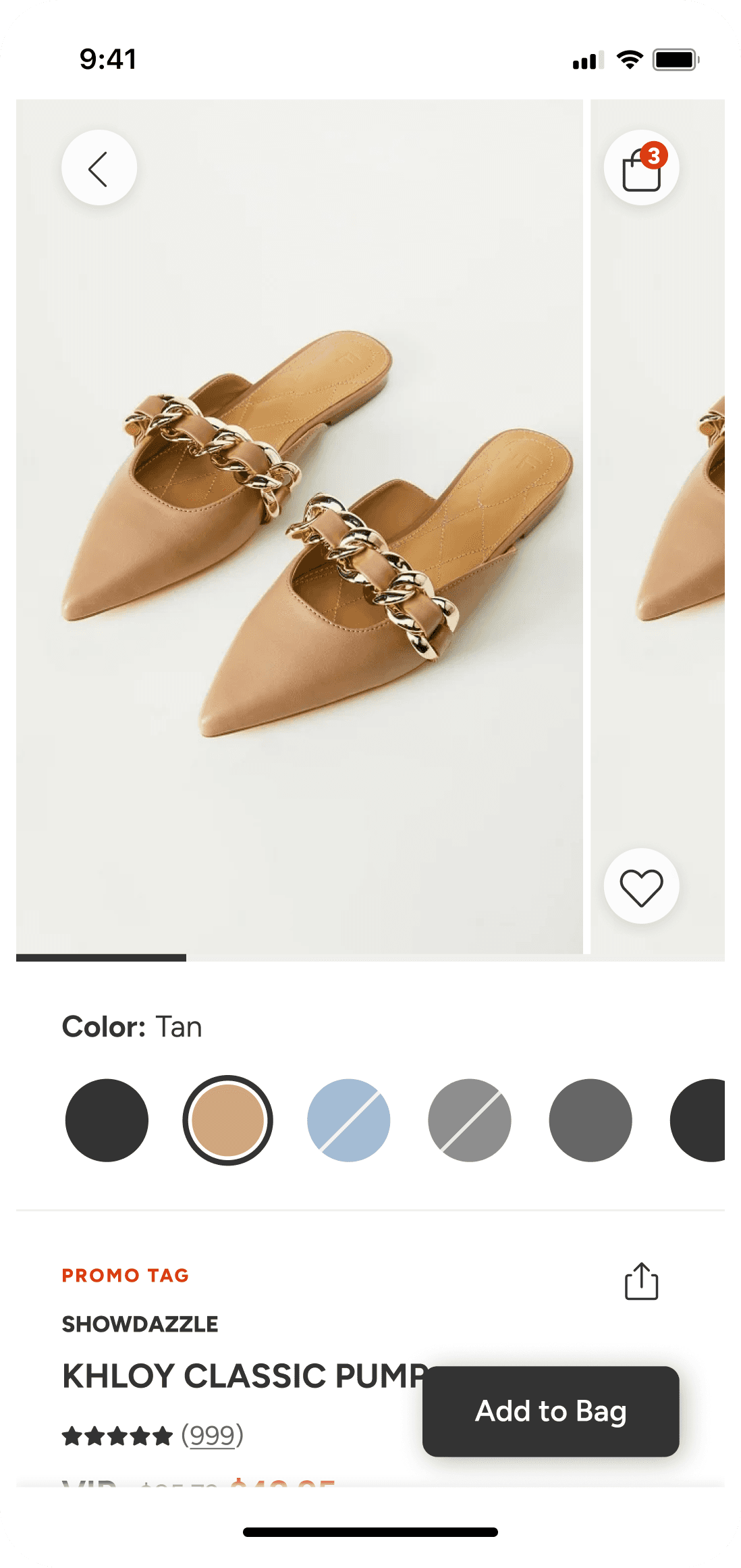
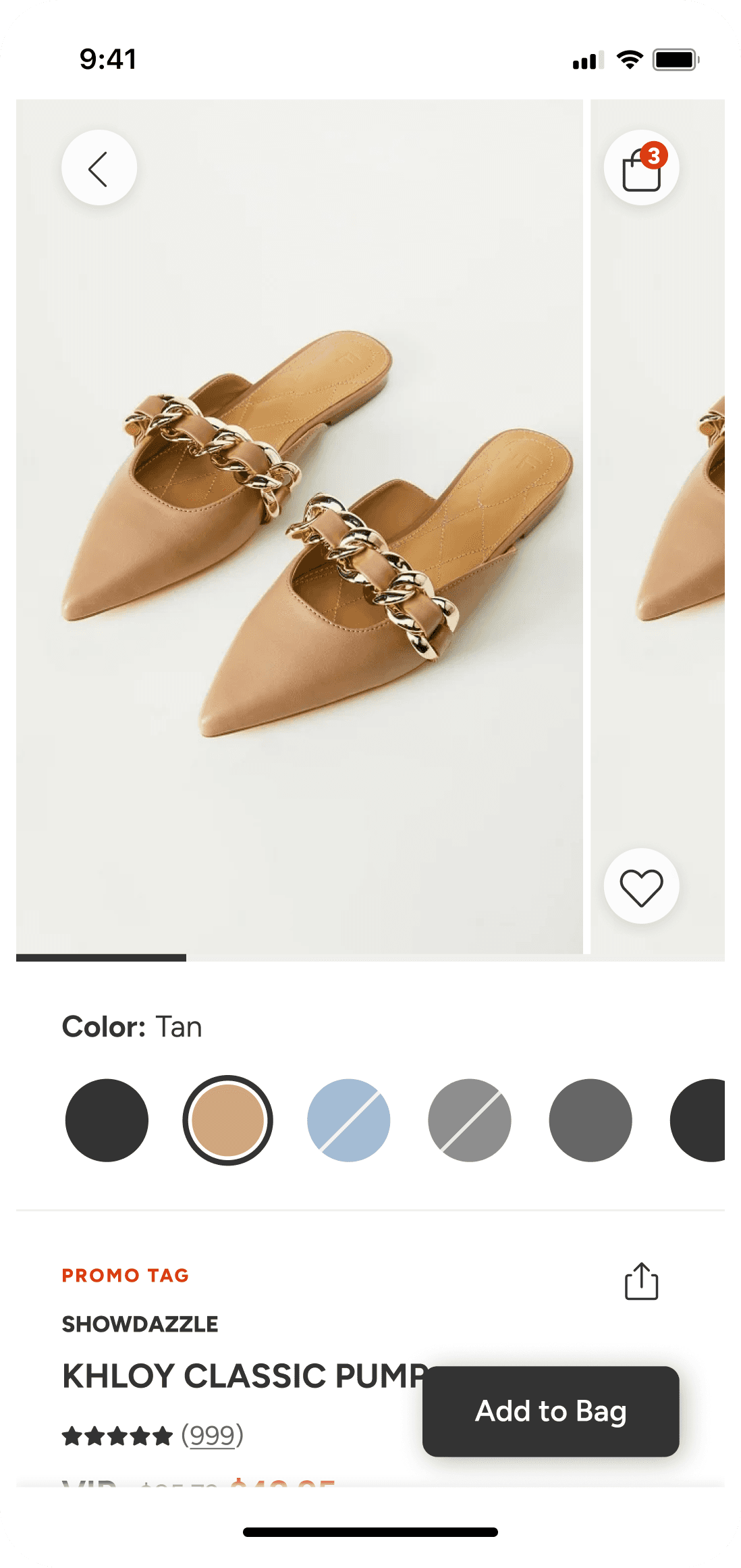
Guiding users with native app specific interactions
Guiding users with native app specific interactions
With haptic feedback and a bottom drawer for additional interactions, the experience feels natural on the device.
With haptic feedback and a bottom drawer for additional interactions, the experience feels natural on the device.
















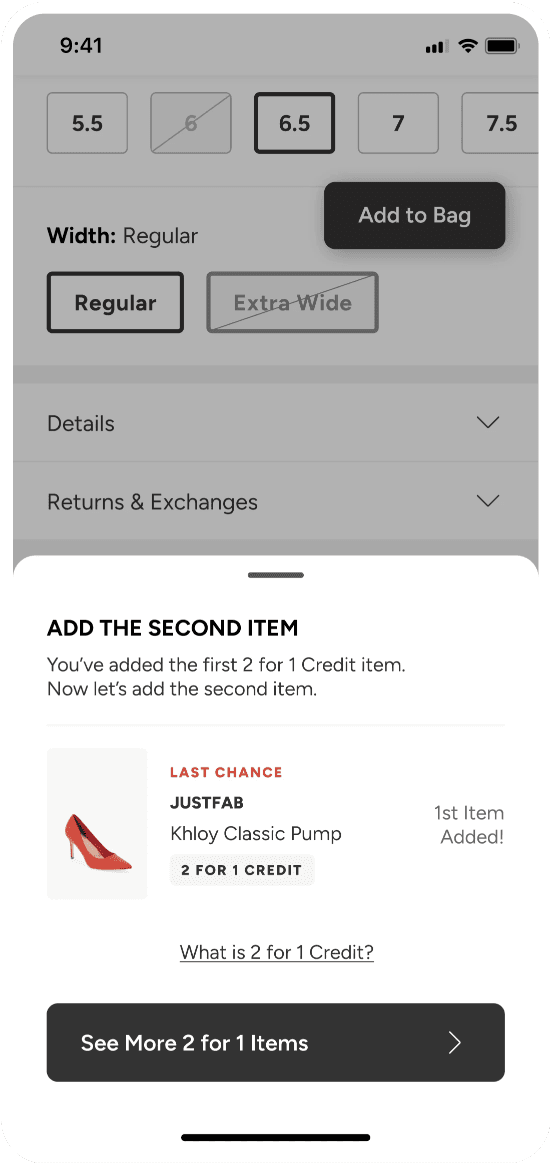
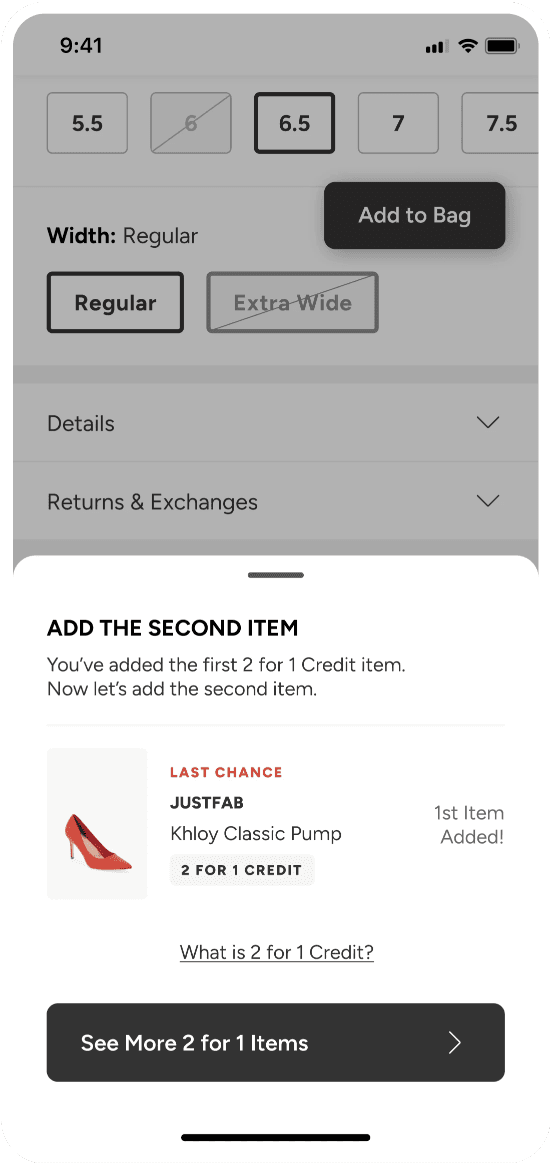
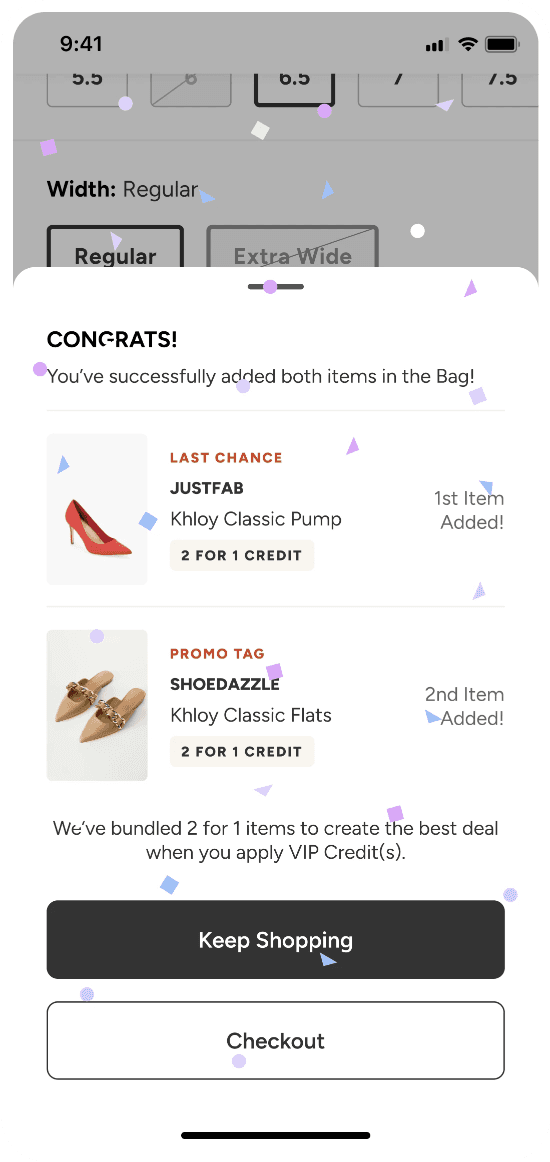
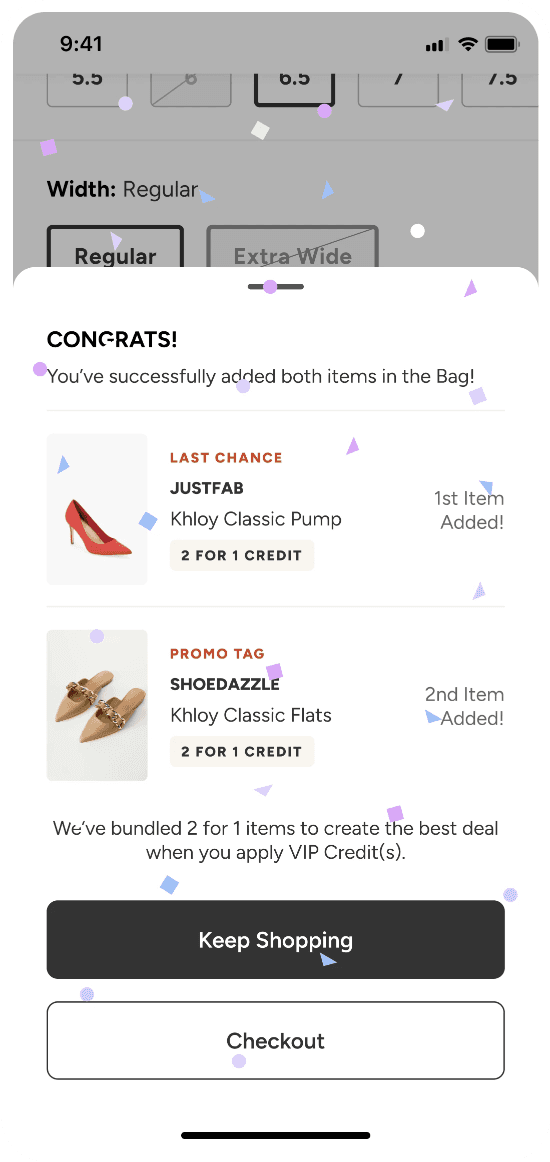
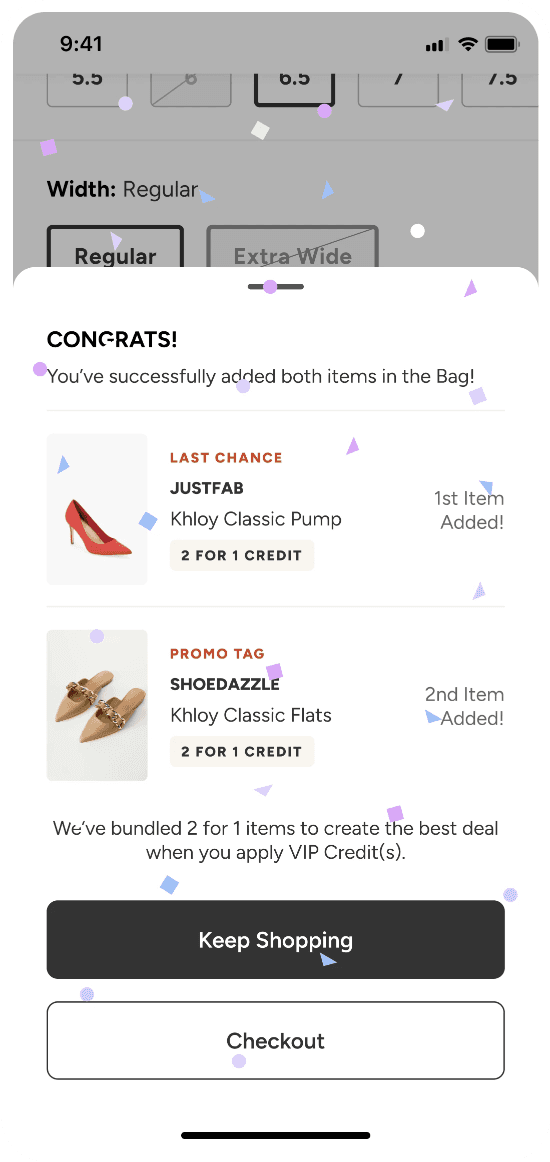
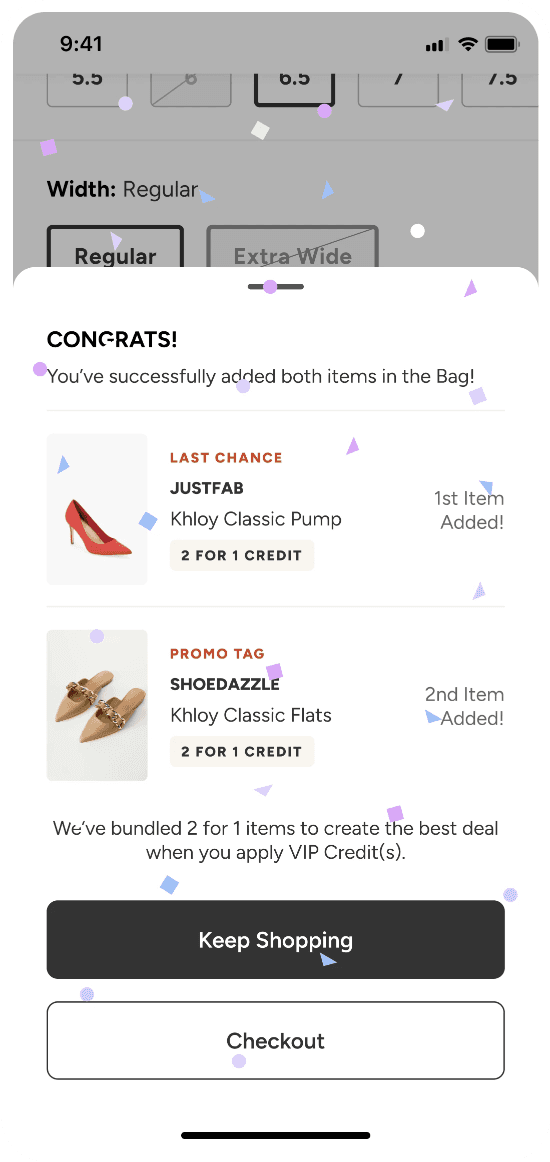
Creating positive reinforcement loop
Creating positive reinforcement loop
Congratulating users on task completion boosts satisfaction and fosters a sense of achievement. Acknowledging their effort with a message or animation creates positive reinforcement, encouraging continued engagement and repeat interactions.
Congratulating users on task completion boosts satisfaction and fosters a sense of achievement. Acknowledging their effort with a message or animation creates positive reinforcement, encouraging continued engagement and repeat interactions.




dive deeper
Case Study
Case Study
Case Study
Case Study
I refined multiple iterations of the interaction to find the best way to guide users through the journey. Take a closer look.
I refined multiple iterations of the interaction to find the best way to guide users through the journey. Take a closer look.
Next Project
Next Project
Next Project
Next Project